アメブロを使っていて、「私らしいオリジナルのヘッダー画像にしたい」と思ったことはありませんか?
けれども自分でやるとなんだか難しそうだし、外注してプロにお願いするほどでもない…
そんな時におすすめなのがヘッダーと背景のデザインだけ変えられる『簡単カスタマイズ』がおすすめ!
ぜひこの記事を読んで、自分で!簡単に!オリジナルのヘッダー画像を設定してみてくださいね。
- アメブロのヘッダーをオリジナル画像にしたい方
- 自分で設定したいけどCSSとか難しいと抵抗がある方
- アメブロのテンプレだけじゃ物足りない方
- 自分の世界観でヘッダーを作りたい方
- とにかくアメブロで自分らしさを出したい方
アメブロのヘッダー画像で印象が決まる!
ヘッダーはブログにとって、第一印象の顔となる、とっても重要な部分!
もしブログでヘッダーがなかったら、看板がないお店と同じで、
なんのお店なのか、開店しているのかさえ分からない、
お客さまからしたら入りづらいお店になっているのと同じ。
だからこそ、「なんのブログなのか」「どんな人に向けたブログなのか」が分かるようにヘッダーを設定しましょう。
初心者でも簡単!アメブロヘッダー画像の設定方法
今回ご紹介するヘッダーと背景のデザインだけ変えられる『簡単カスタマイズ』の手順はこちら。
- カスタマイズ可能な設定にする
- ヘッダー画像を設定する
- デザインを調整する
- 背景を設定する
- 保存をしてデザインを反映する
では早速、アメブロヘッダーの設定の仕方を説明していきます!
1. カスタマイズ可能なブログデザインの設定にする
まずはじめにオリジナルヘッダーが設置できる、ブログデザインにします。
簡単カスタマイズできるデザインは一覧から簡単に探せます!
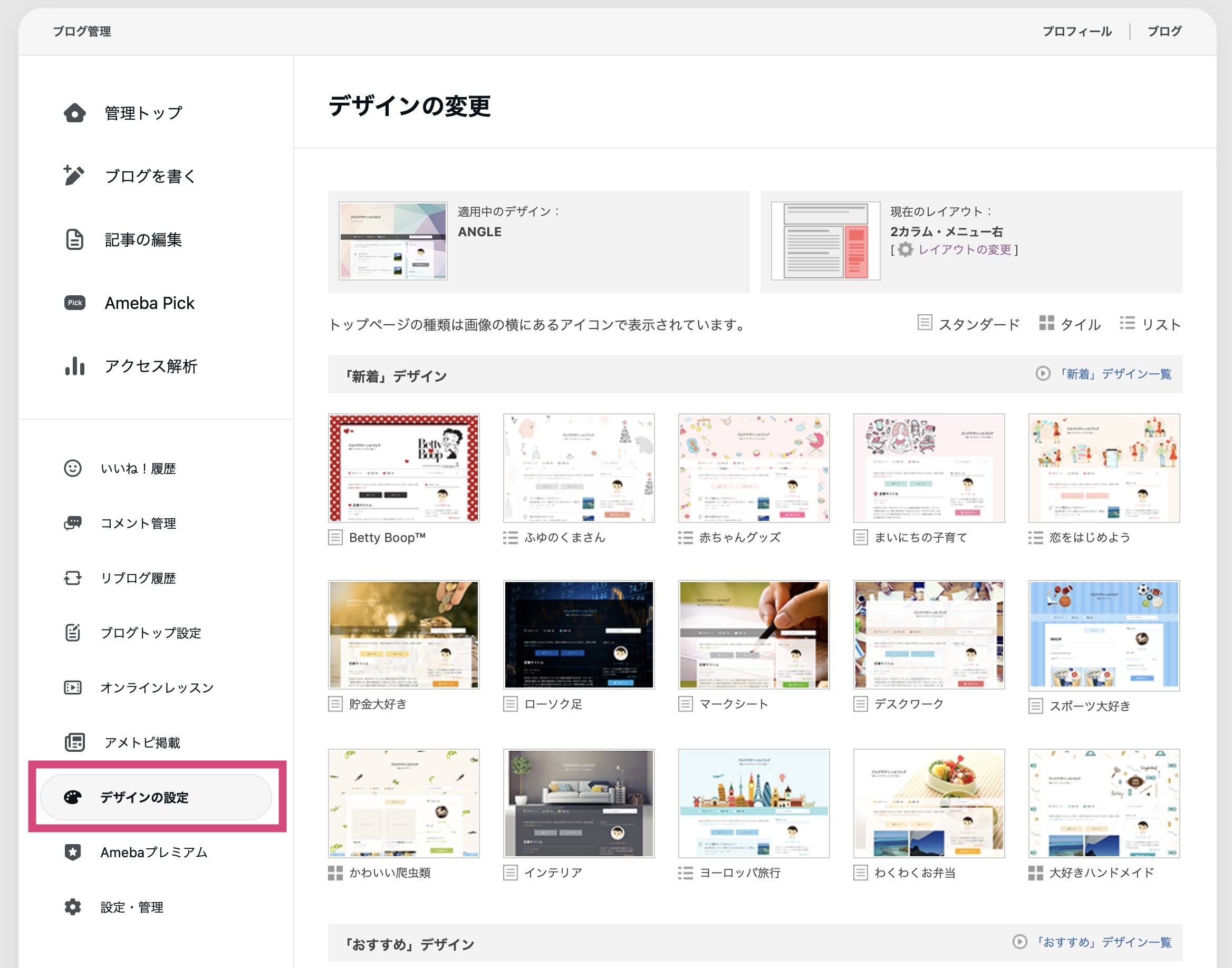
1-1.ブログ管理画面→[デザインの設定]を開きます
アメブロのブログ管理画面を開き、[デザインの設定]をクリックします。

1-2.カスタム可能デザインを開きます
画面下の方の「カテゴリから探す」の中から[カスタム可能]を選択します。

1-3.デザインを選択します
カスタム可能デザインの中から「CSS編集用デザイン」と書かれたデザイン以外から選択し、[表示を確認する]をクリック。

 ジュジュ
ジュジュ「CSS編集用デザイン」以外すべてのデザインが、今回ご紹介する方法が使えるよ!
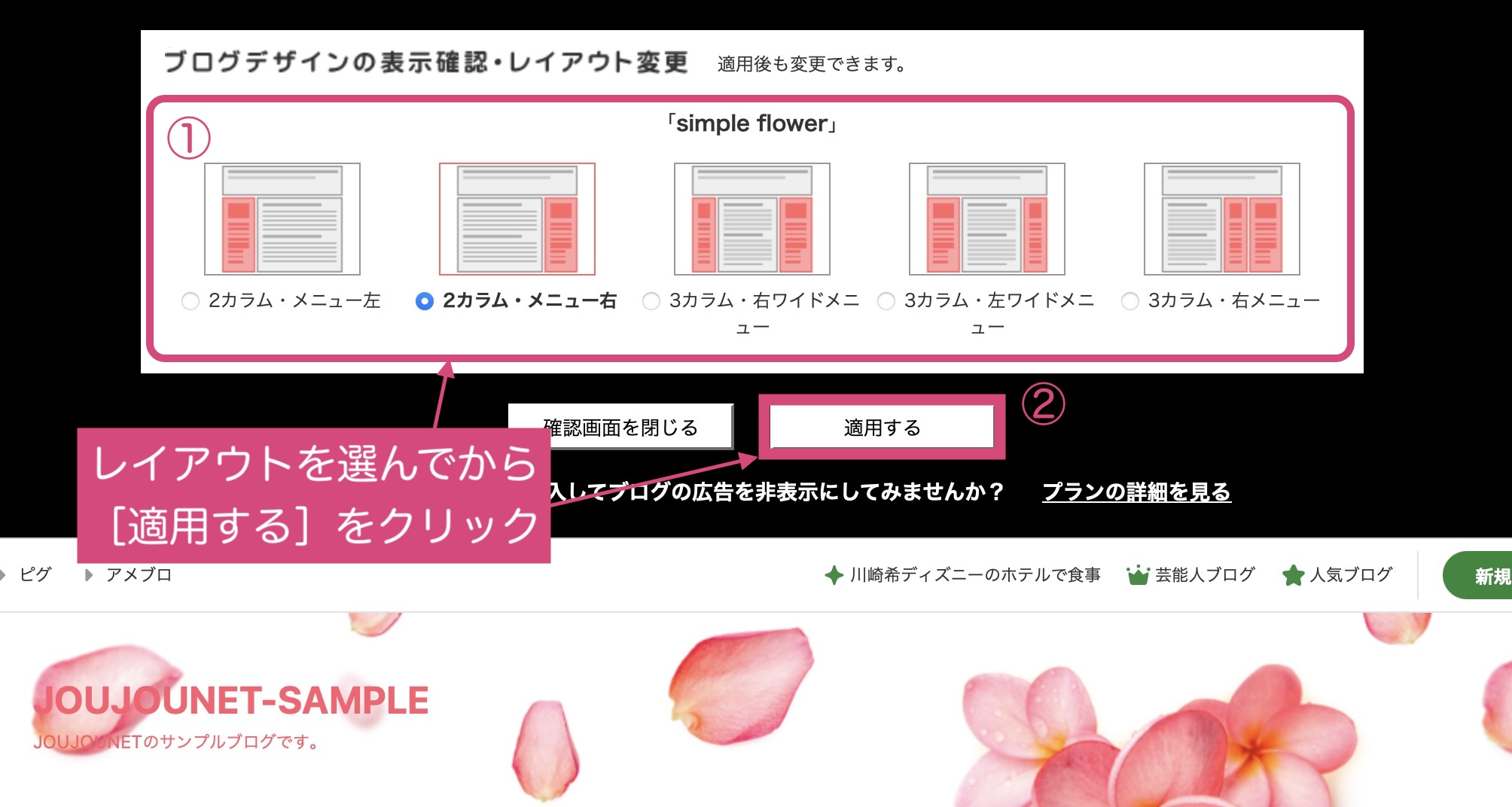
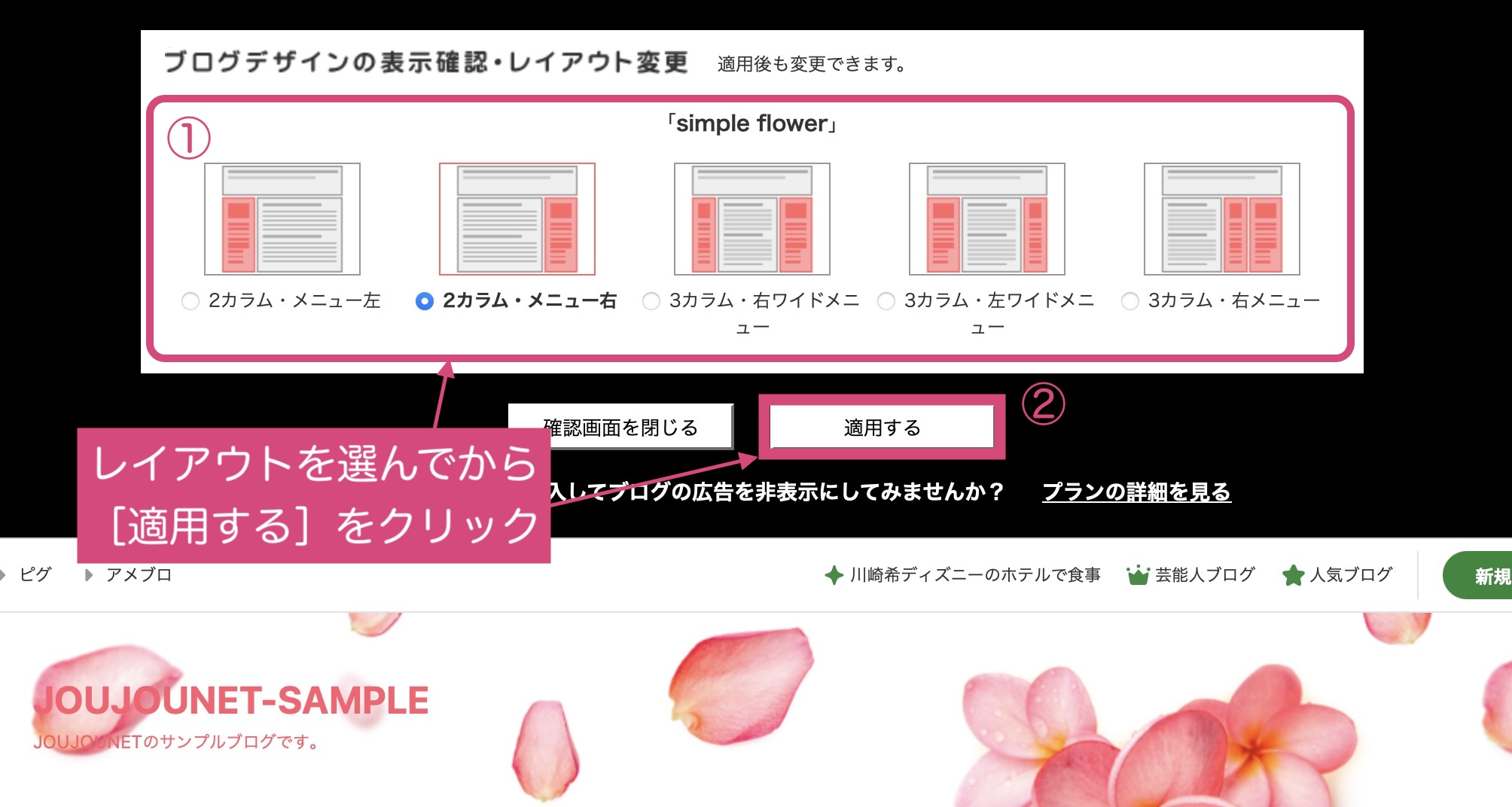
1-4.レイアウトを選び、保存します
表示されるレイアウトでお好きなタイプを選んでから【適用する】ボタンをクリックし、変更内容を保存します。



おすすめは「2カラム・メニュー右」だよ!


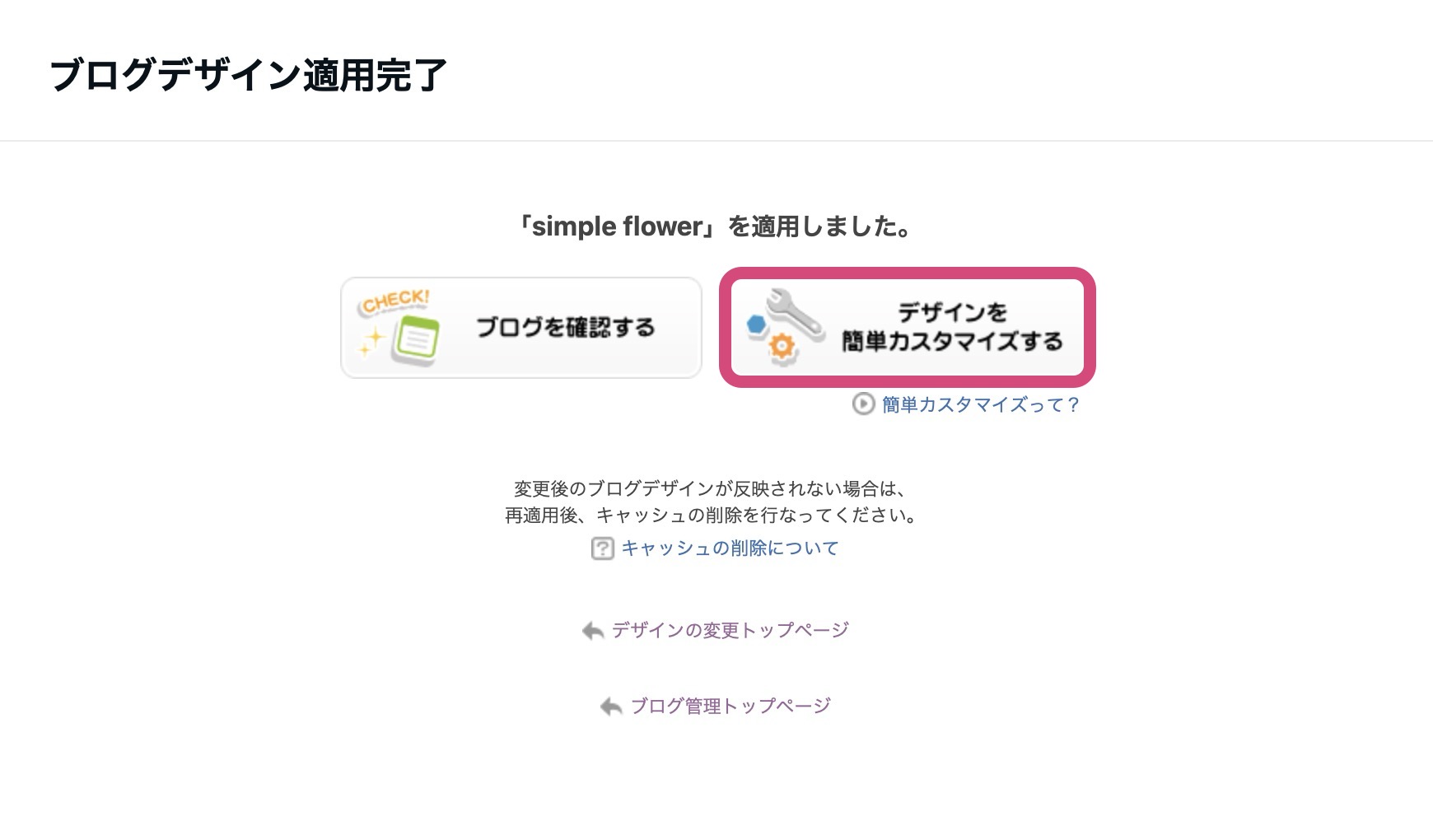
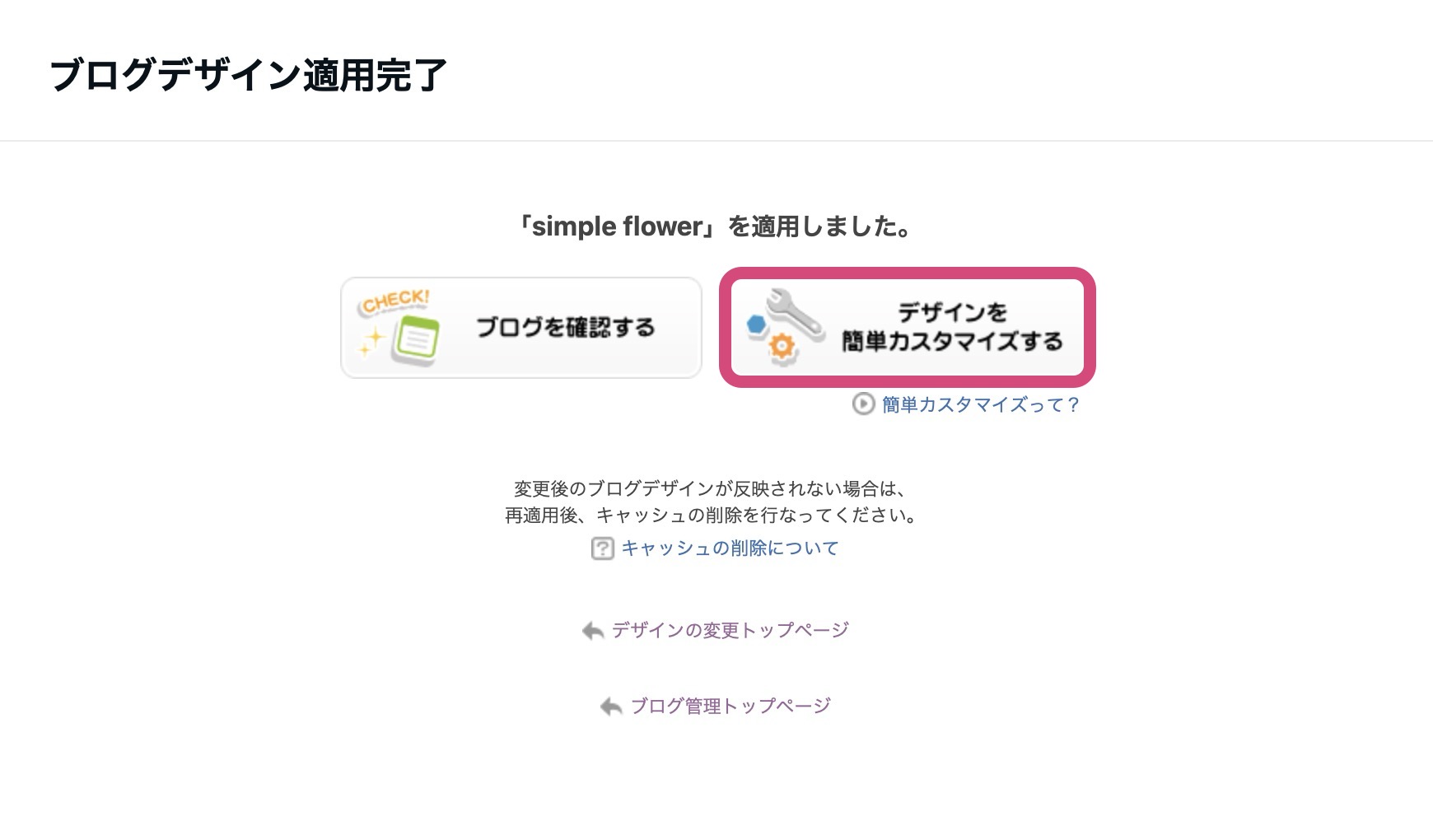
1-5.デザインとレイアウトが適用されました
ブログデザイン適用後はこちらの画面からもデザインのカスタマイズ へ進めます。


2.ヘッダー画像を設定する
準備が整ったらいよいよ、アメブロのヘッダー画像を設定していきます!
2-1.ヘッダー画像を準備しよう!
ヘッダーは素材が豊富なCanvaでの作成がおすすめです。
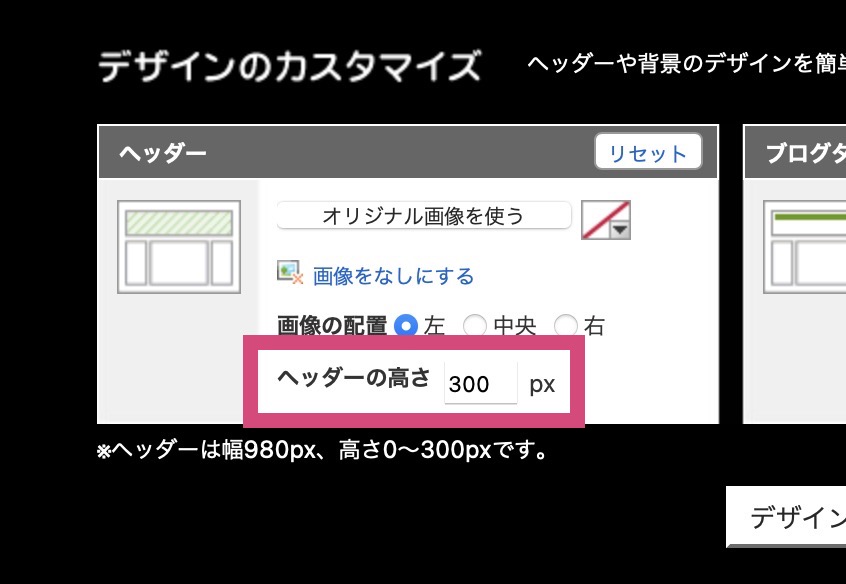
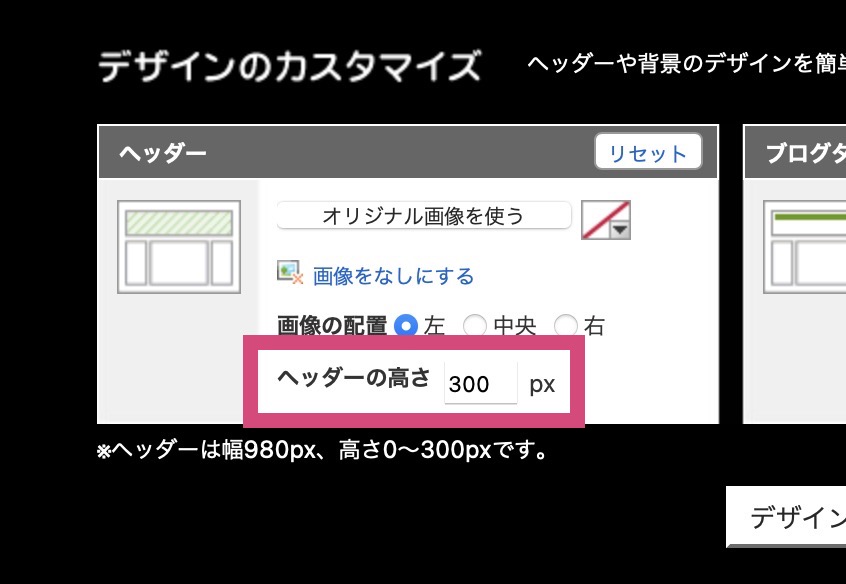
サイズは横幅が980px、高さは0〜300pxの間で自分で指定することができますので、
このサイズの範囲内になるよう画像を作成しましょう。


2-2.ヘッダー画像を設定します
1.【オリジナル画像を使う】をクリック


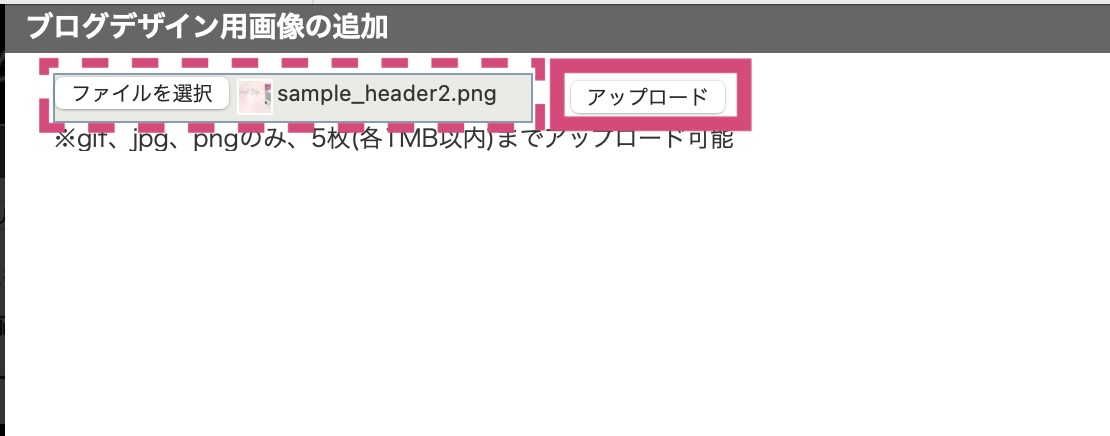
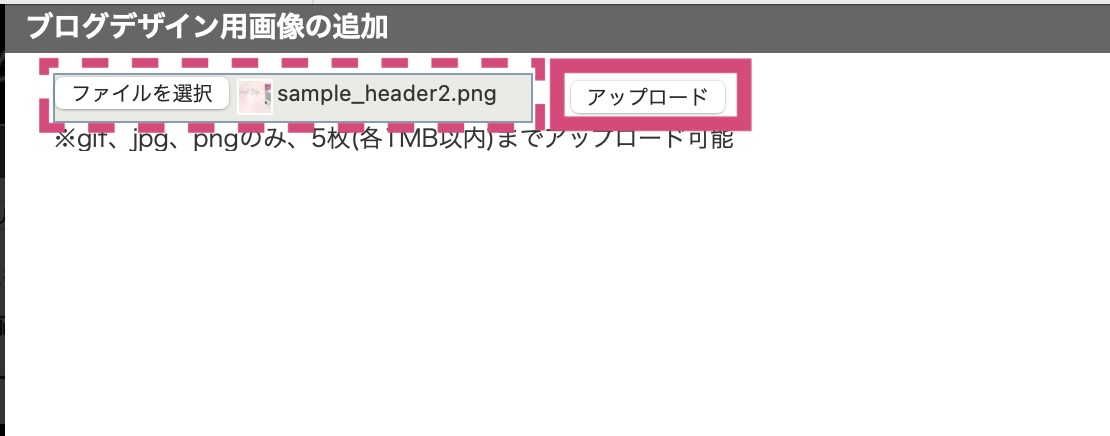
2.【ファイルを選択】をクリック


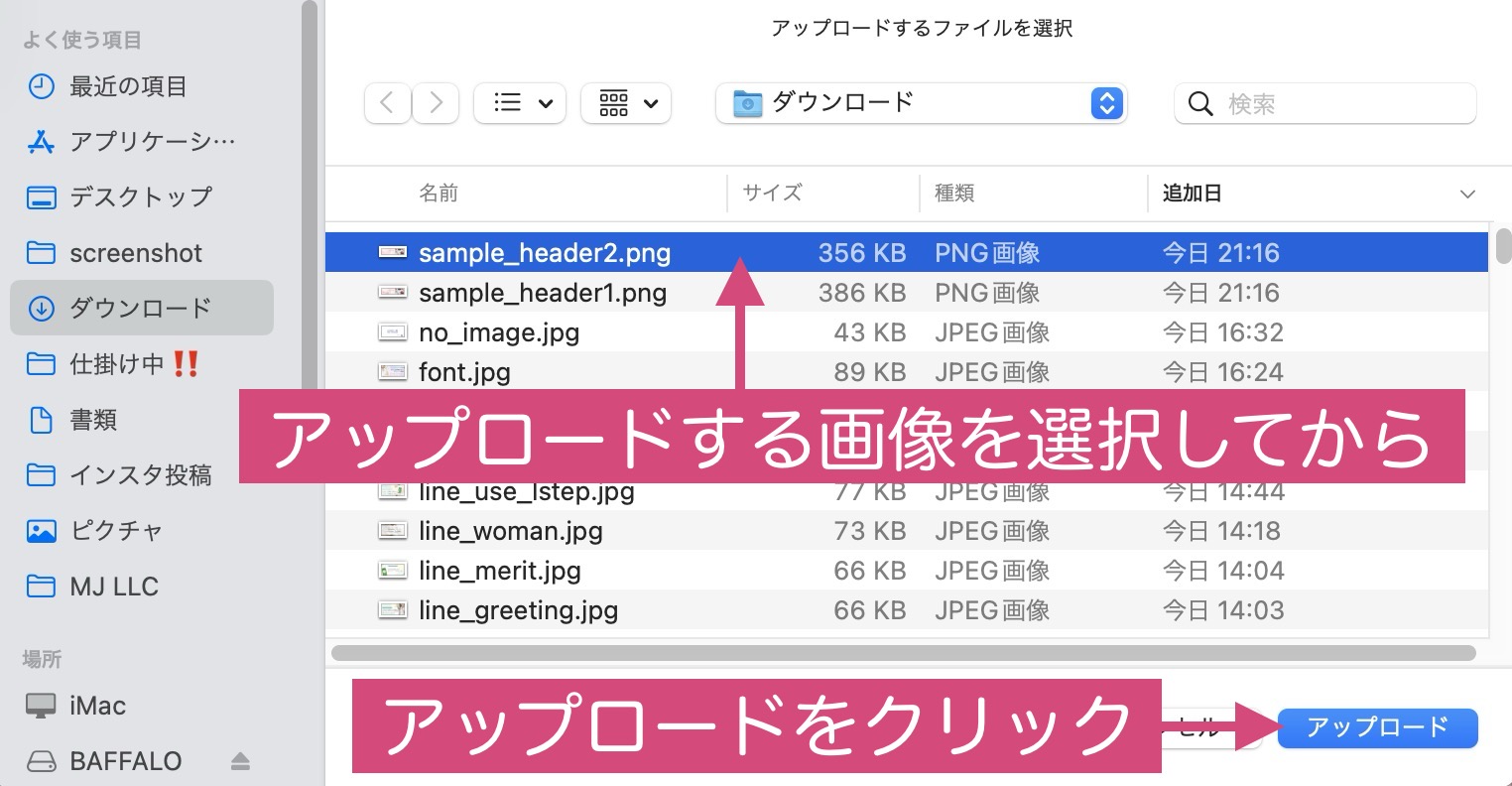
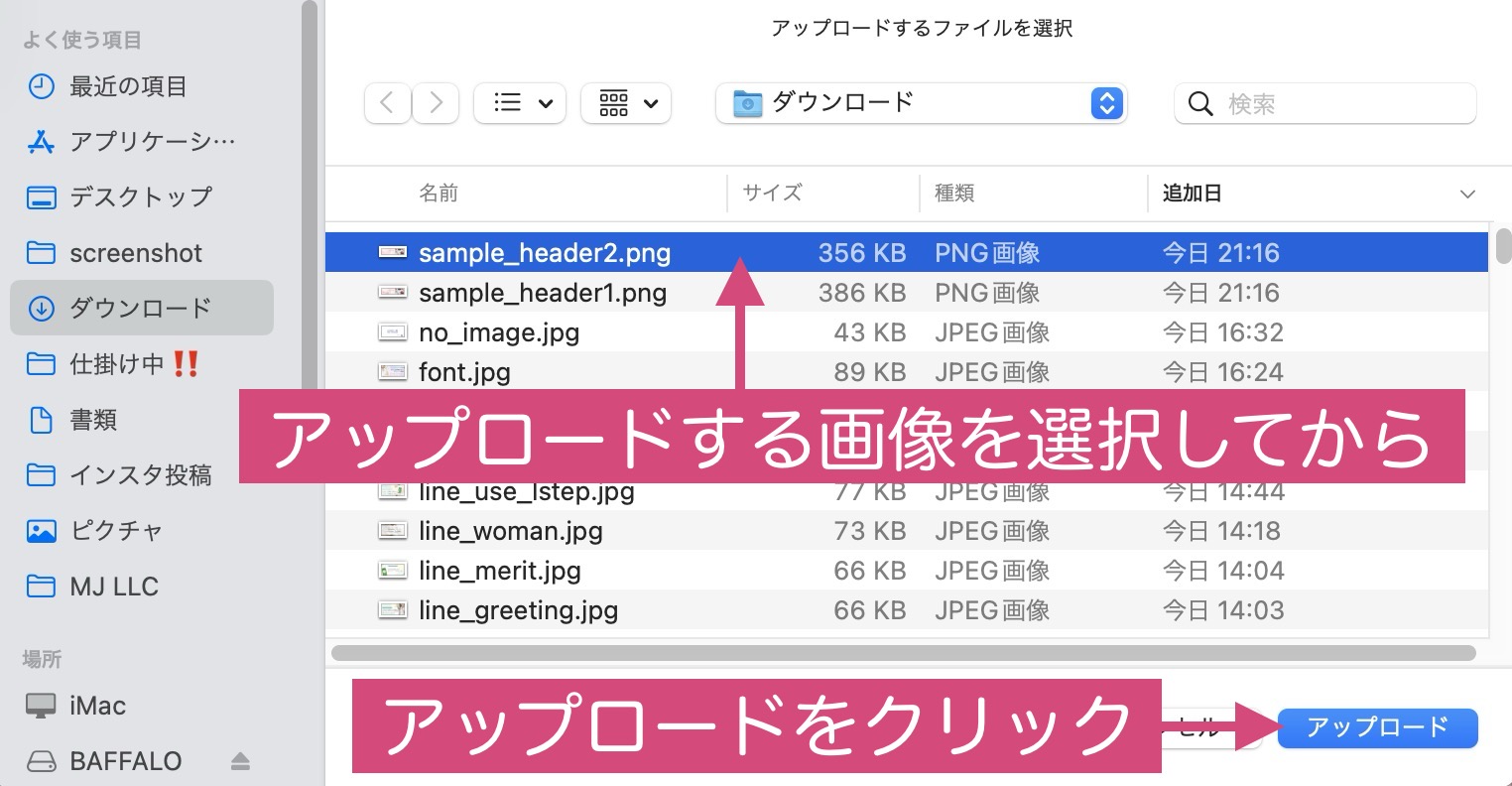
3.ご自身のPCローカルフォルダ内の設定したいヘッダー画像を選択してから【アップロード】をクリック


4.再度アップロードをクリック


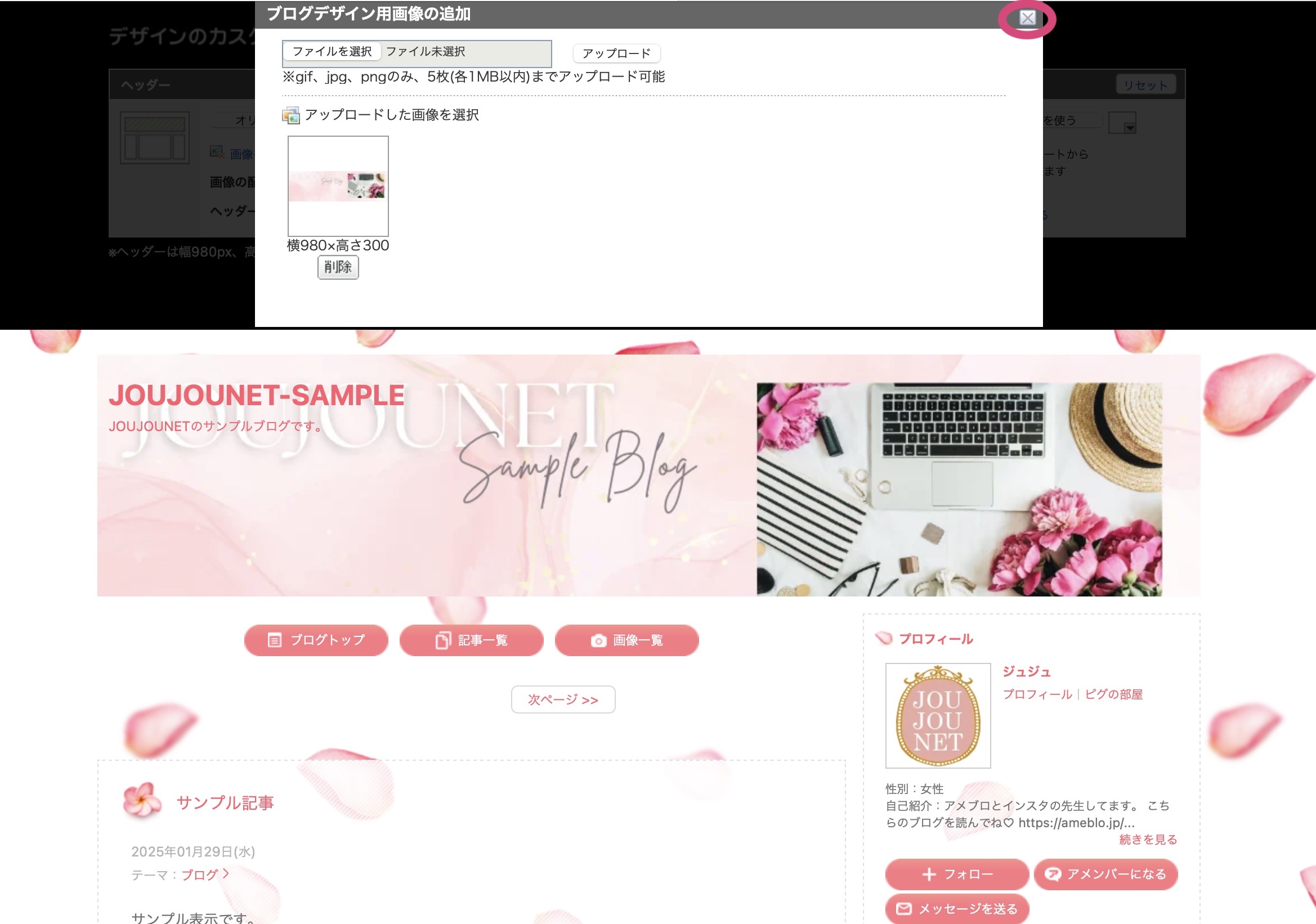
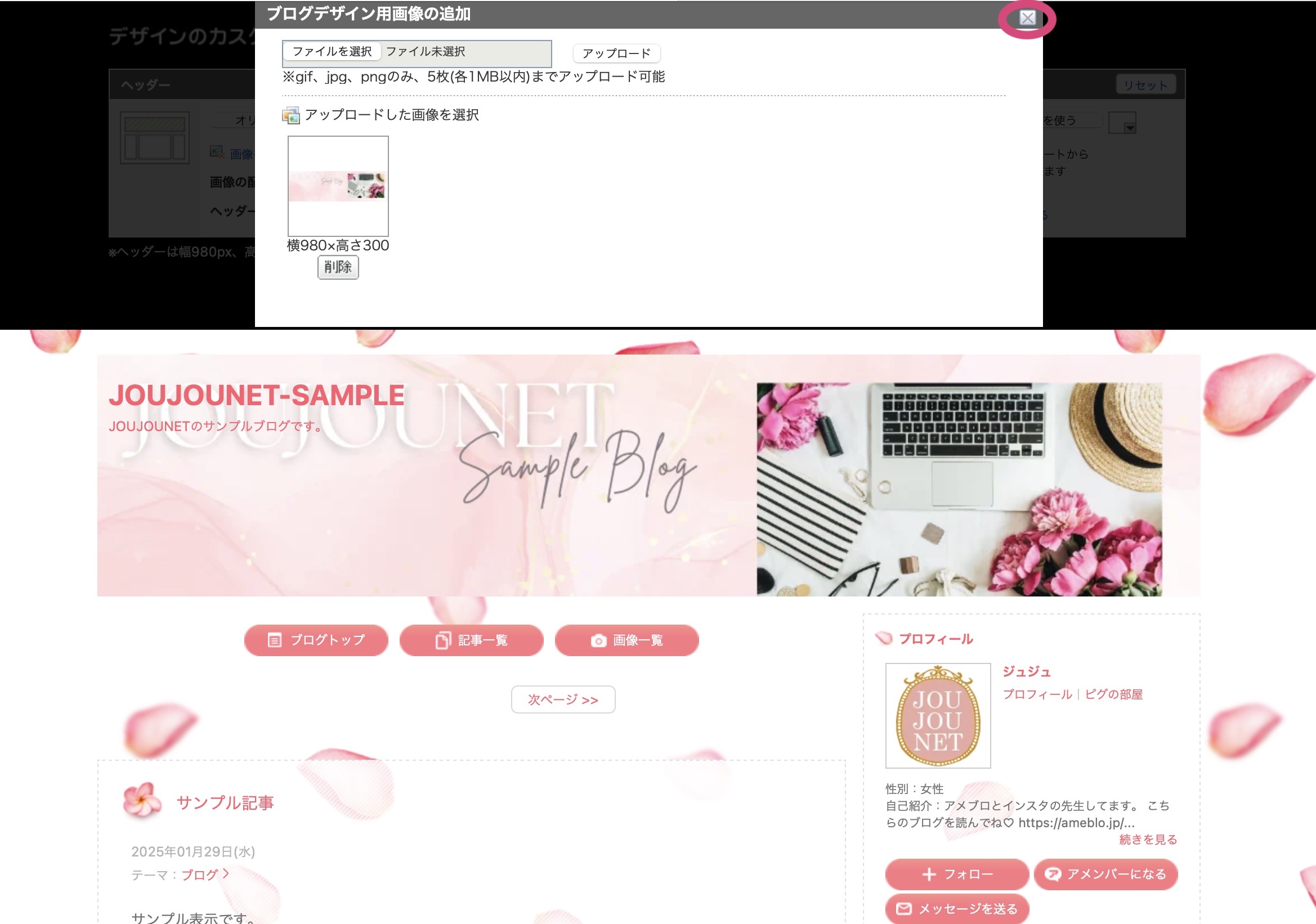
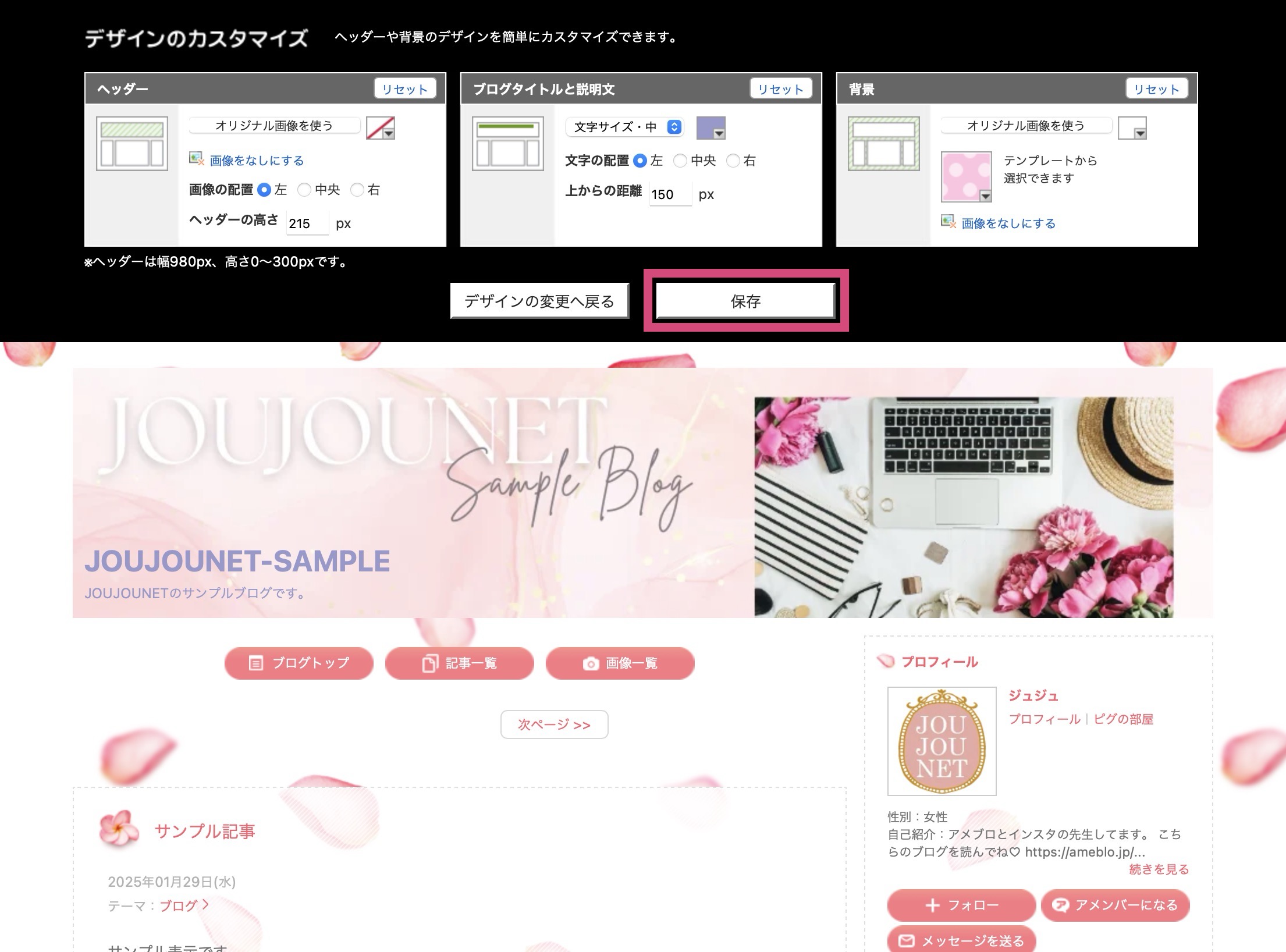
5.画像を選択すると下図のようにヘッダーが反映されます。問題なければ右上の[×]をクリックして、画像追加画面を閉じてから【保存】をクリックします。


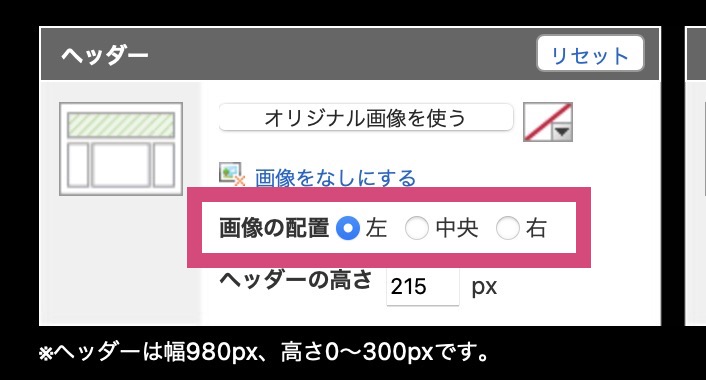
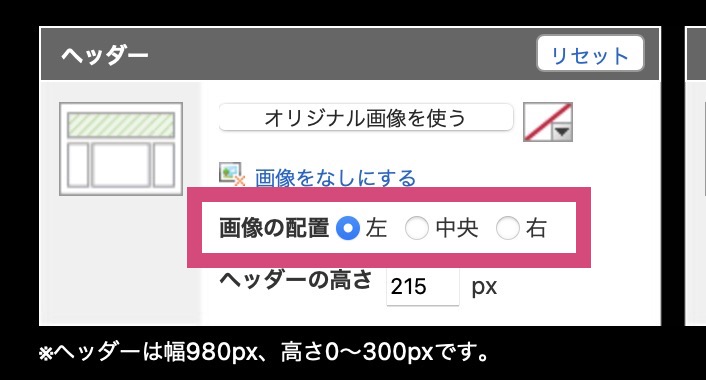
補足:画像の配置
画像の位置を左寄せ、中央揃え、右寄せか選択できます。
※ヘッダー幅を980pxにしている場合は配置を変えても画像の位置は変わりません。


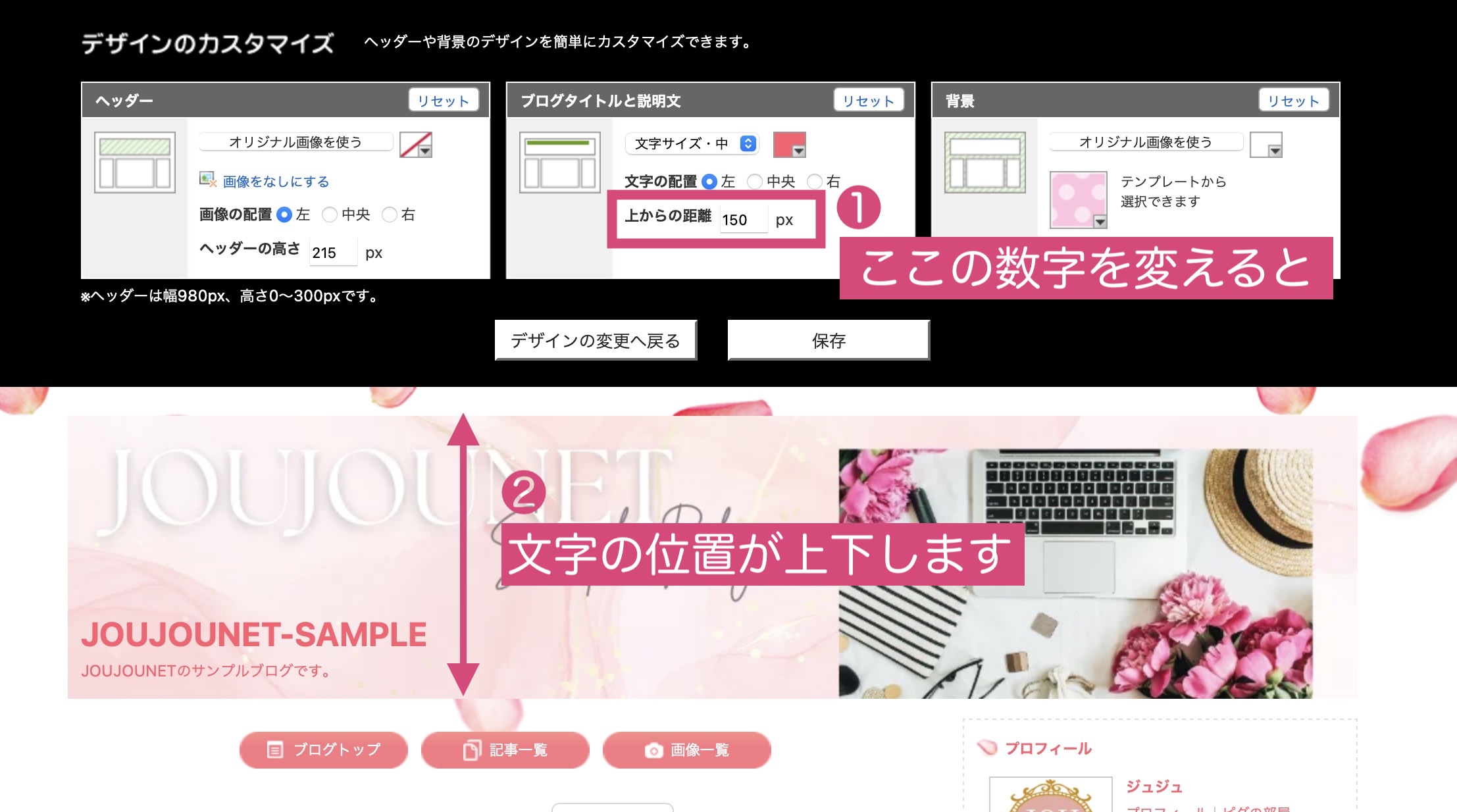
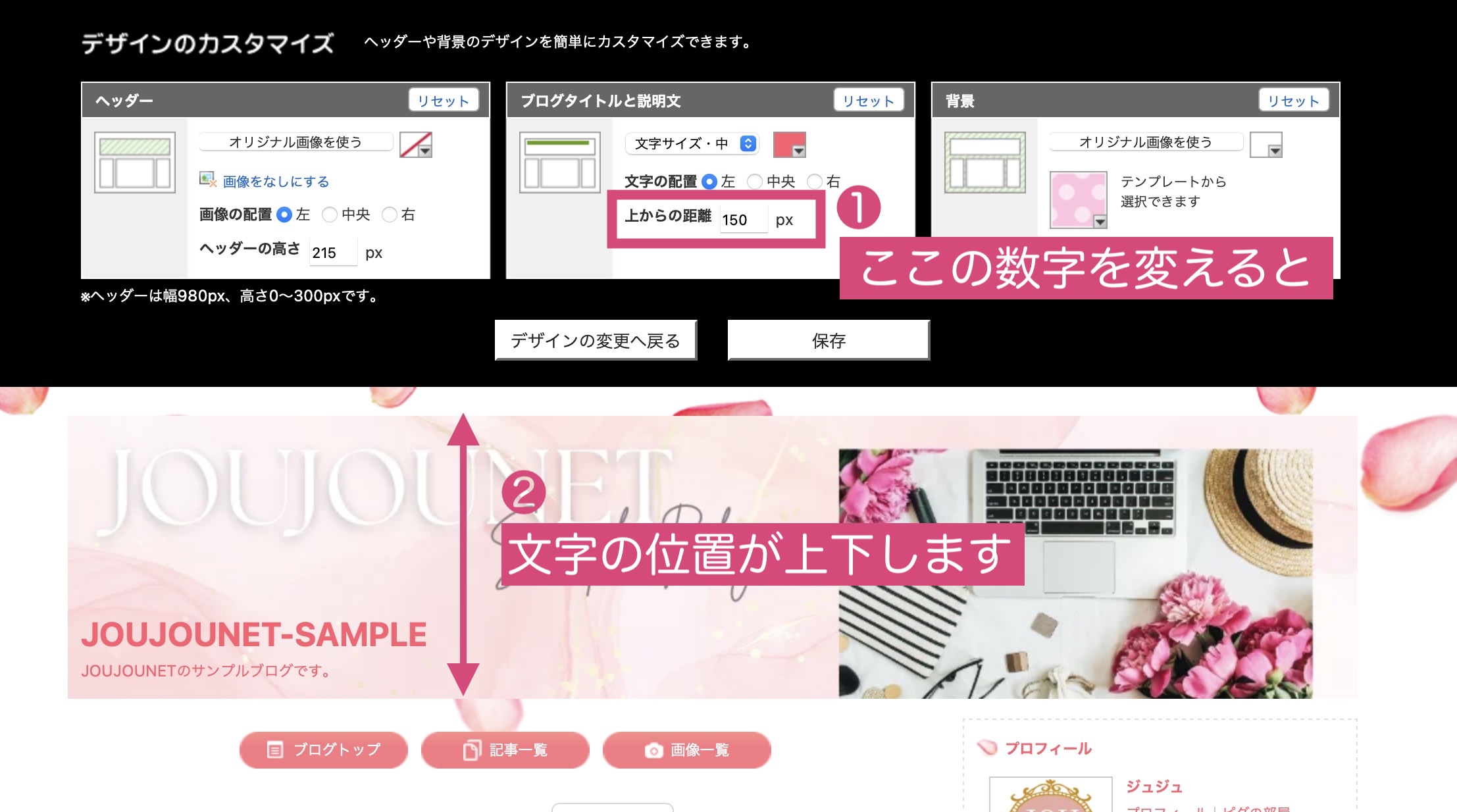
3.ブログタイトルと説明文の位置を調整しよう
ブログタイトルと説明文の位置を調整します。
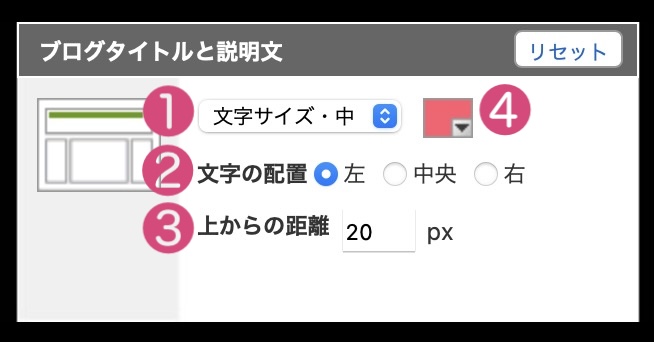
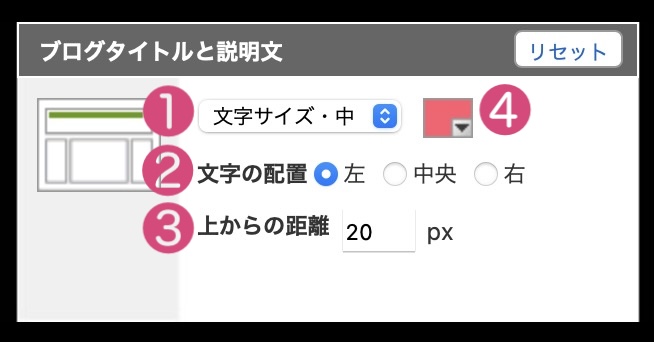
3-1.画面の説明


- 文字サイズの調整
- 文字の配置の調整
- 上からの位置を調整
- 文字のカラーを変更
細かい文字サイズの指定はできませんが、大・中・小と選ぶことができます。それぞれの文字の大きさは下の写真を参考にしてください。
<大>


<中>


<小>


3-2. 文字のカラーを変更
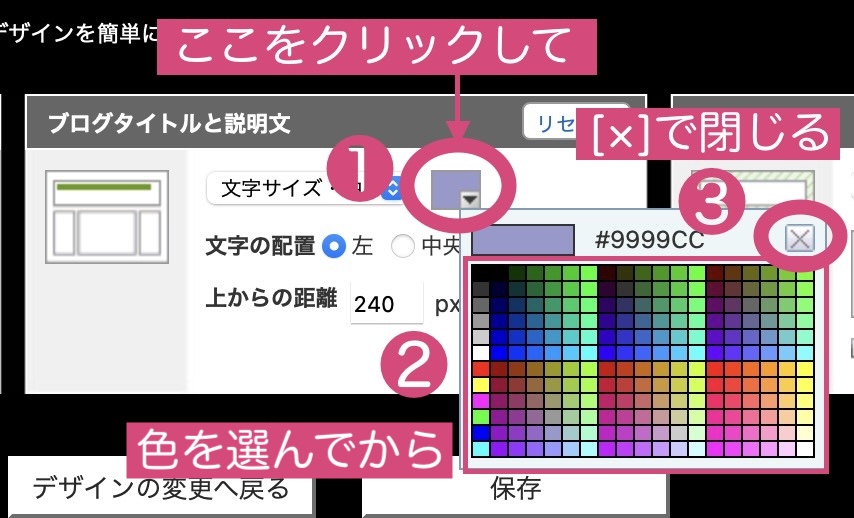
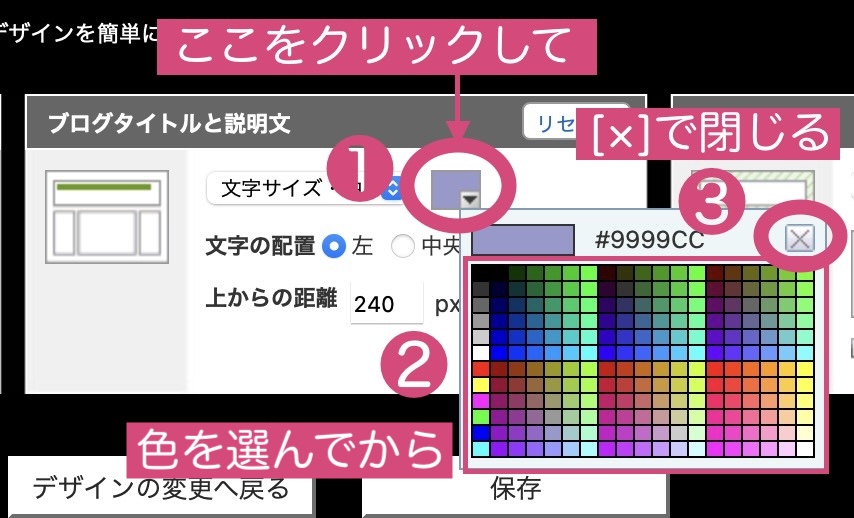
ここをクリックすると文字の色を変更することができます。


好きな色をクリックして選び、右上の[×]で表示されているカラーウィンドウを閉じます


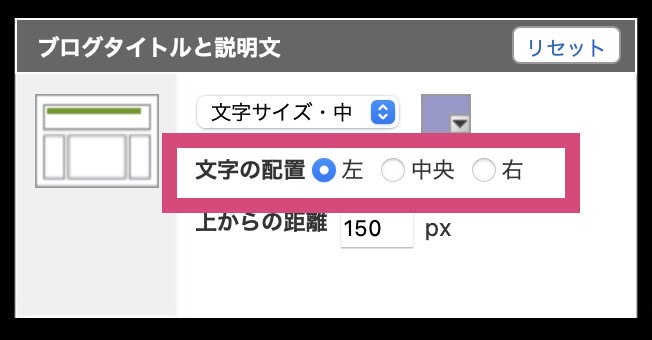
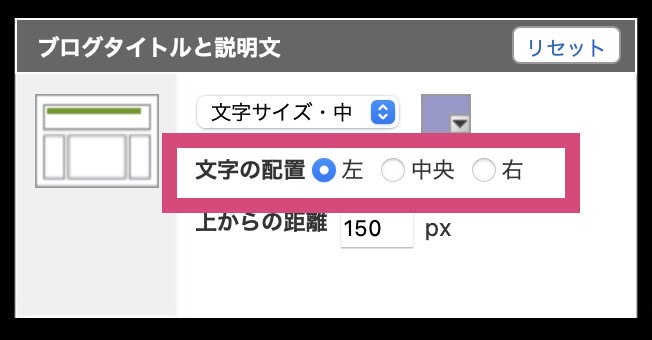
3-3. 文字の配置
文字の配置は左寄せ・中央揃え・右寄せから選択できます。


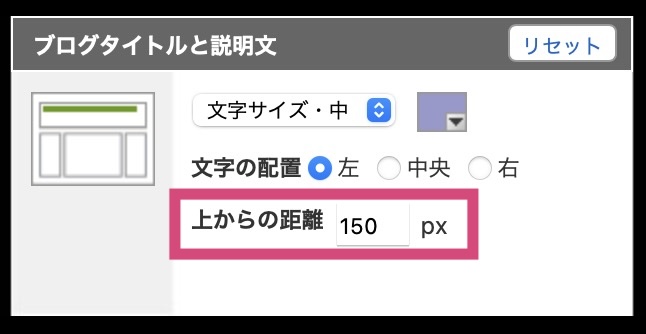
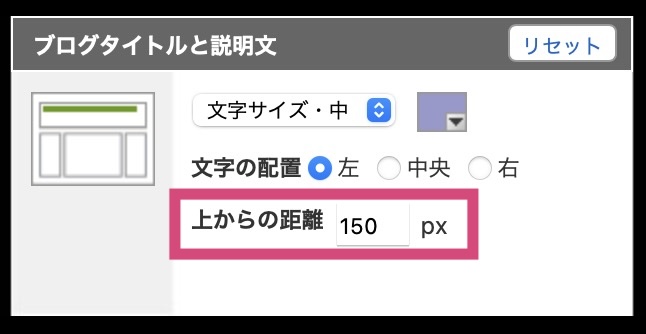
3-4. 文字の上からの距離
文字を上下どこに位置するか指定します。下に表示されるプレビュー画面を見ながら
ちょうどいい位置の数値を入力してくださいね。




4.背景のデザインを設定しよう
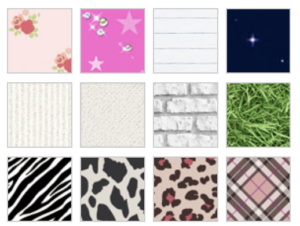
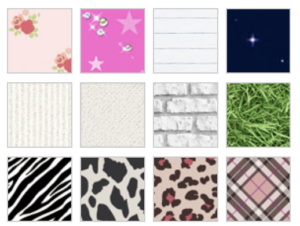
4-1. テンプレートから背景を設定する
背景のテンプレートは全部で27種類。この中から選んでもいいし、後ほど説明するオリジナル画像を使って設定することもできます!









もともと用意されているだけあって、
簡単に設置できるのが便利!!
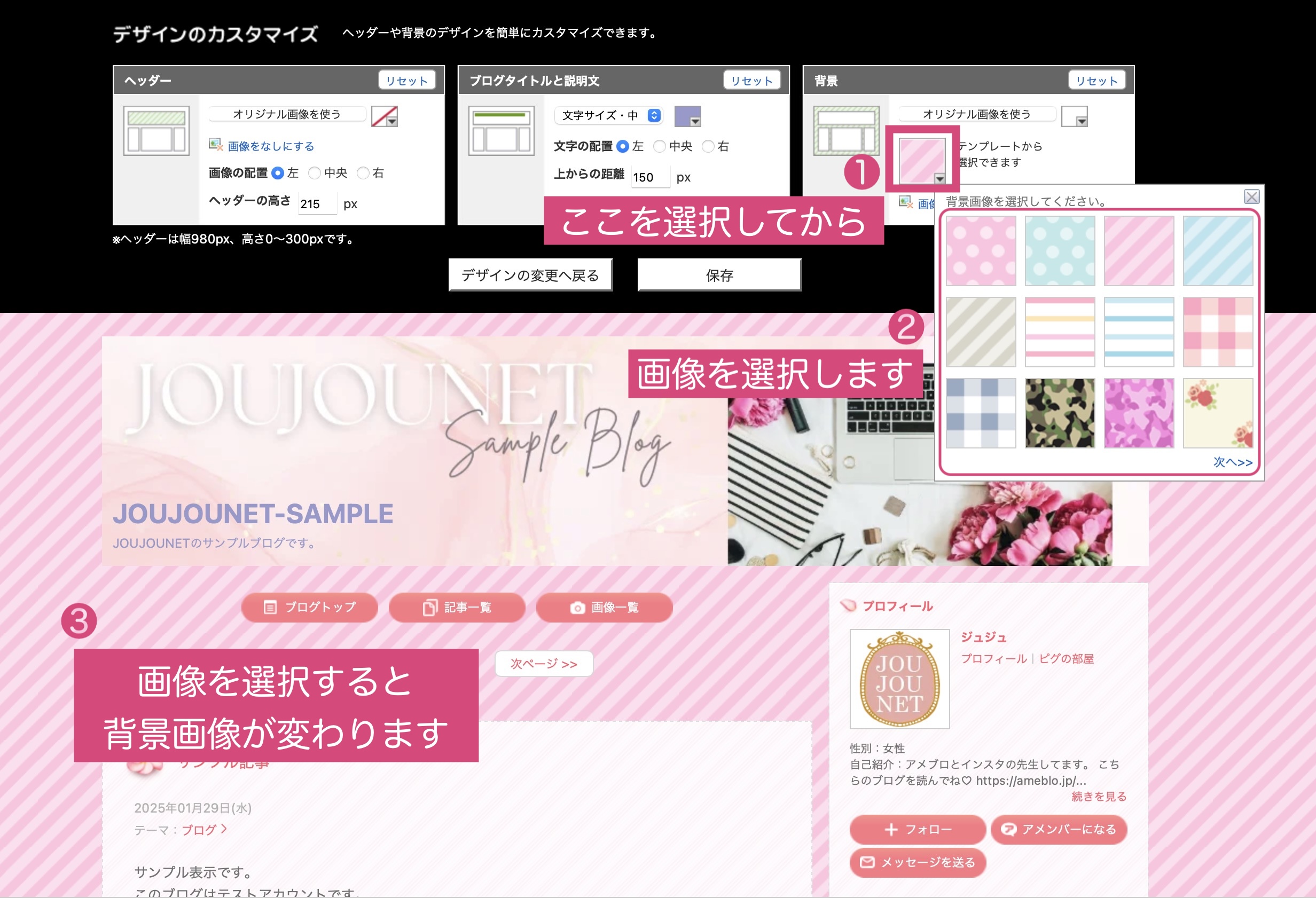
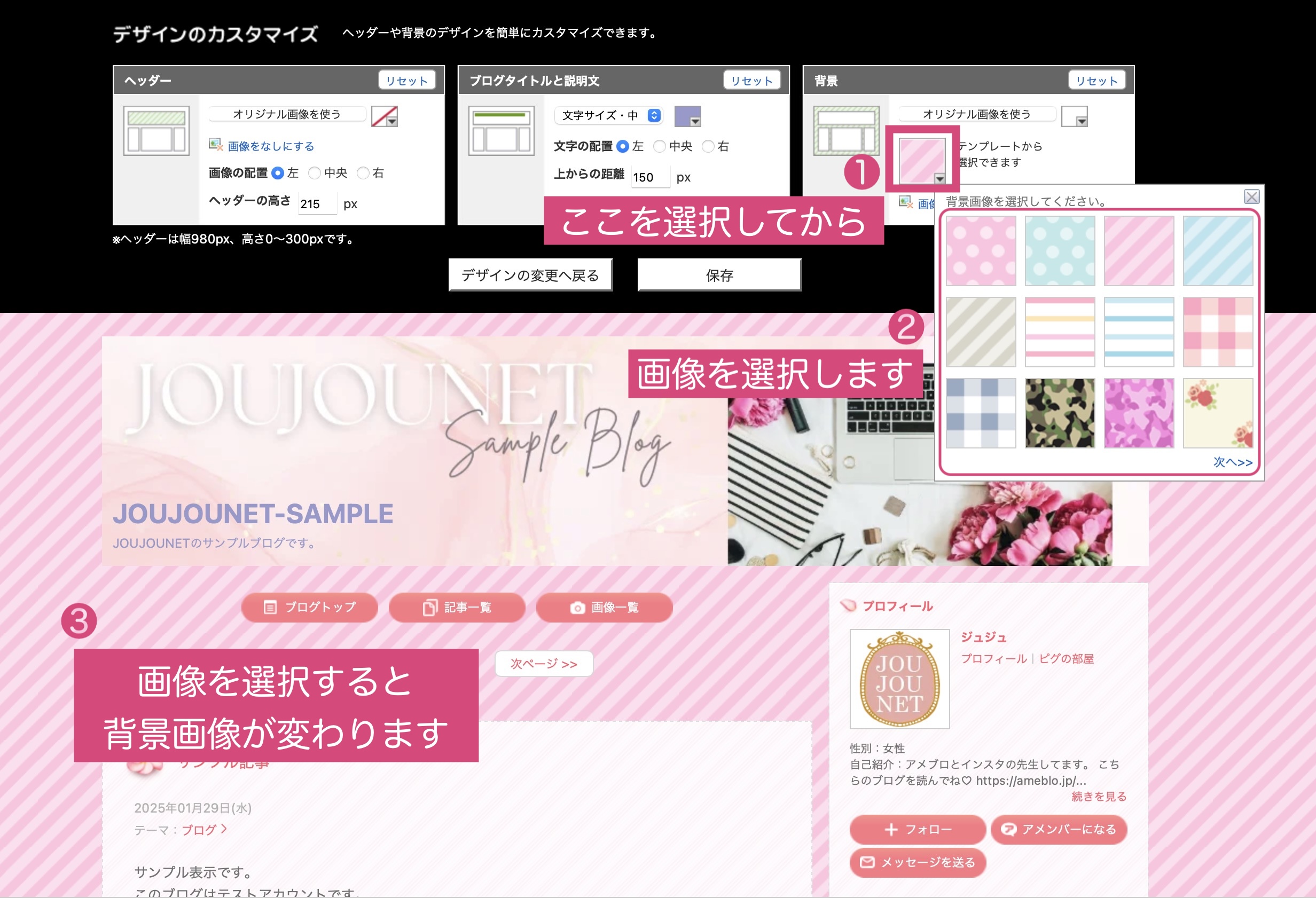
テープレートから背景画像を設定する場合
①画像の部分を選択してから、②背景画像を選択します。
背景画像を選択すると下のプレビュー画面に表示されます。


背景画像を選んだら、右上の[×]をクリックしてウィンドウを閉じます。
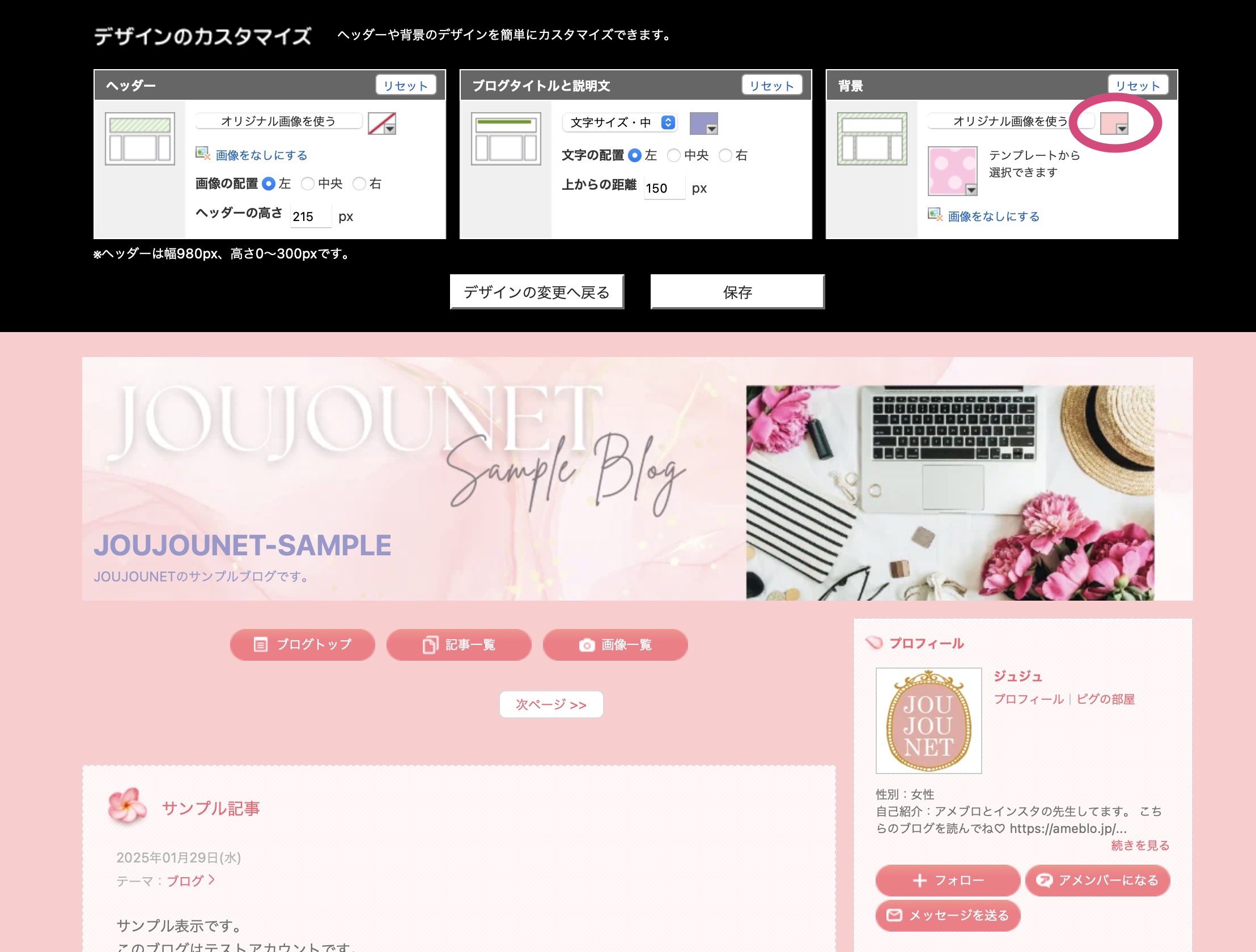
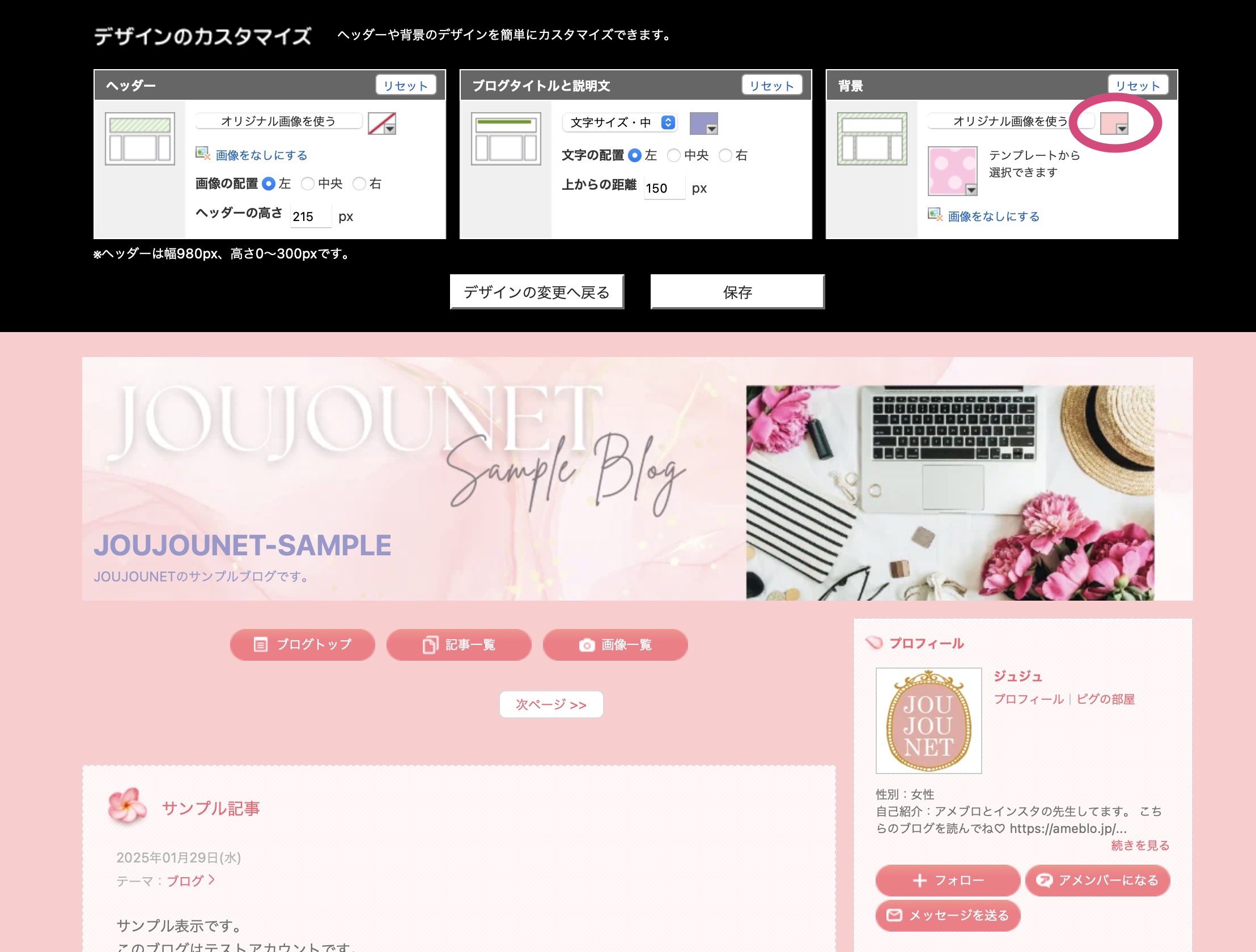
4-2. 背景の色を設定する
画像を使わずカラーの背景を使いたい場合は、右上のカラー変更部分をクリックすると背景色を変更することができます。


好きな色をクリックして選び、右上の[×]をクリックしてカラーウィンドウを閉じます。
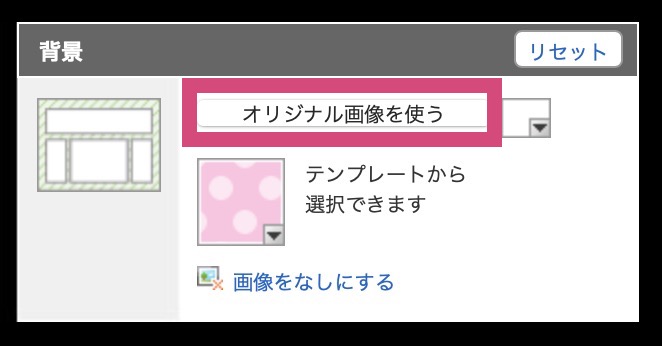
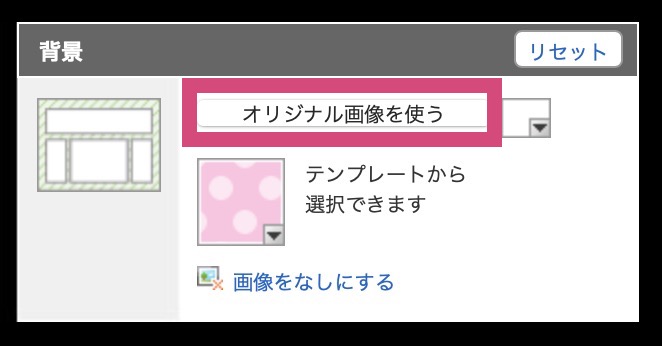
4-3. オリジナル画像を背景に使う
[オリジナル画像を使う]をクリックするとオリジナル画像をアップロードし背景に設定することができます。


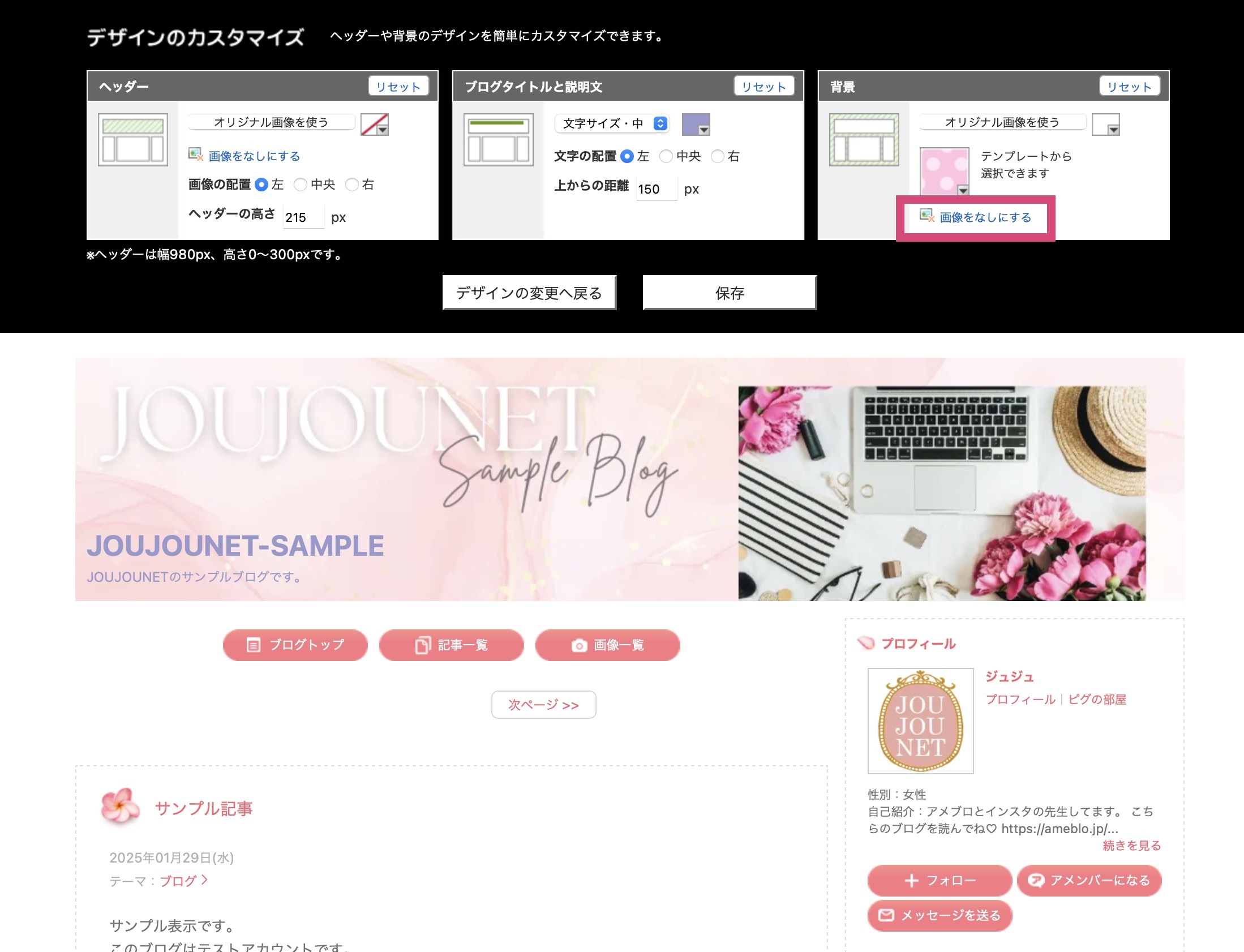
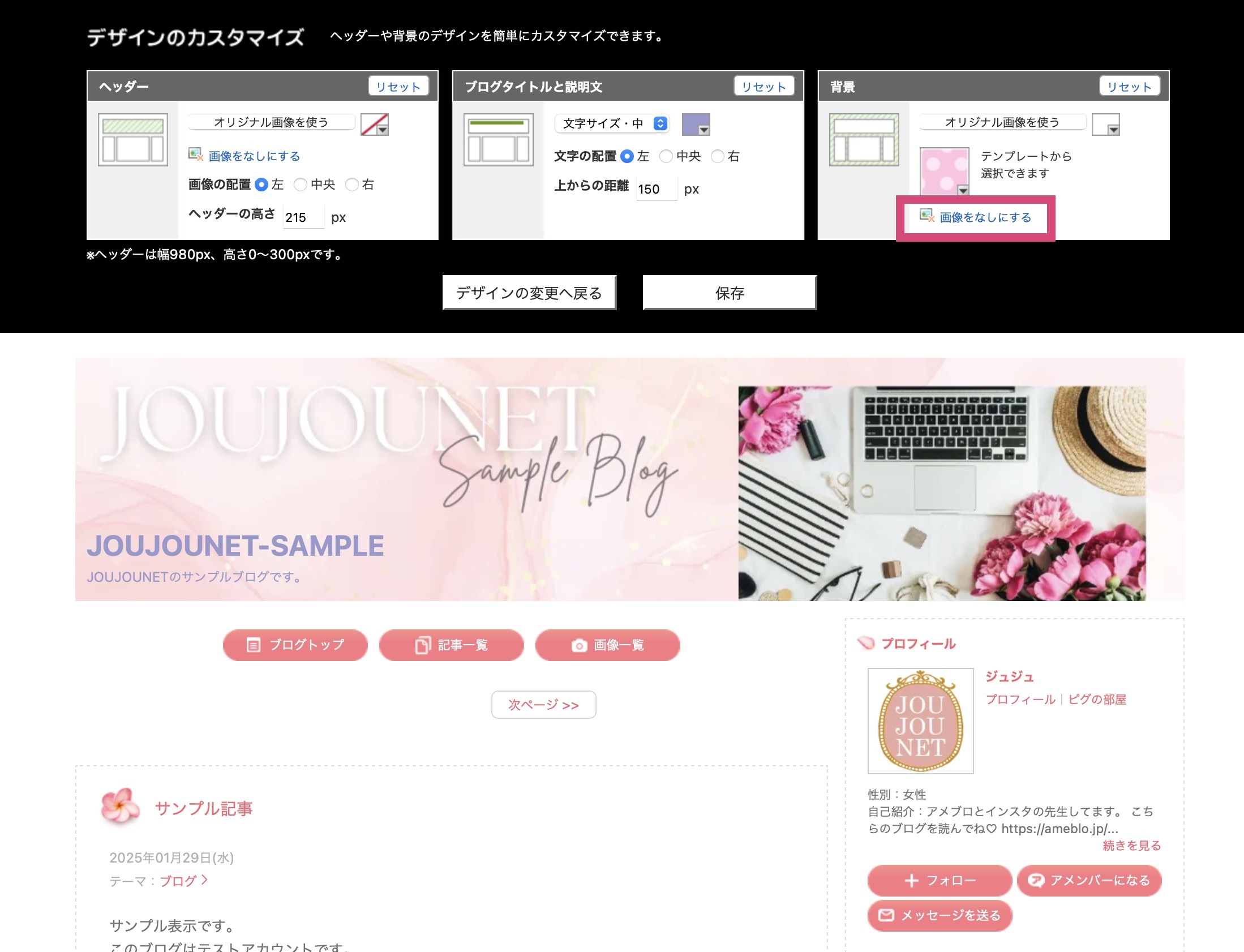
4-4.背景を設置しない
背景を何も設定しない場合は[画像をなしにする]をクリックします。


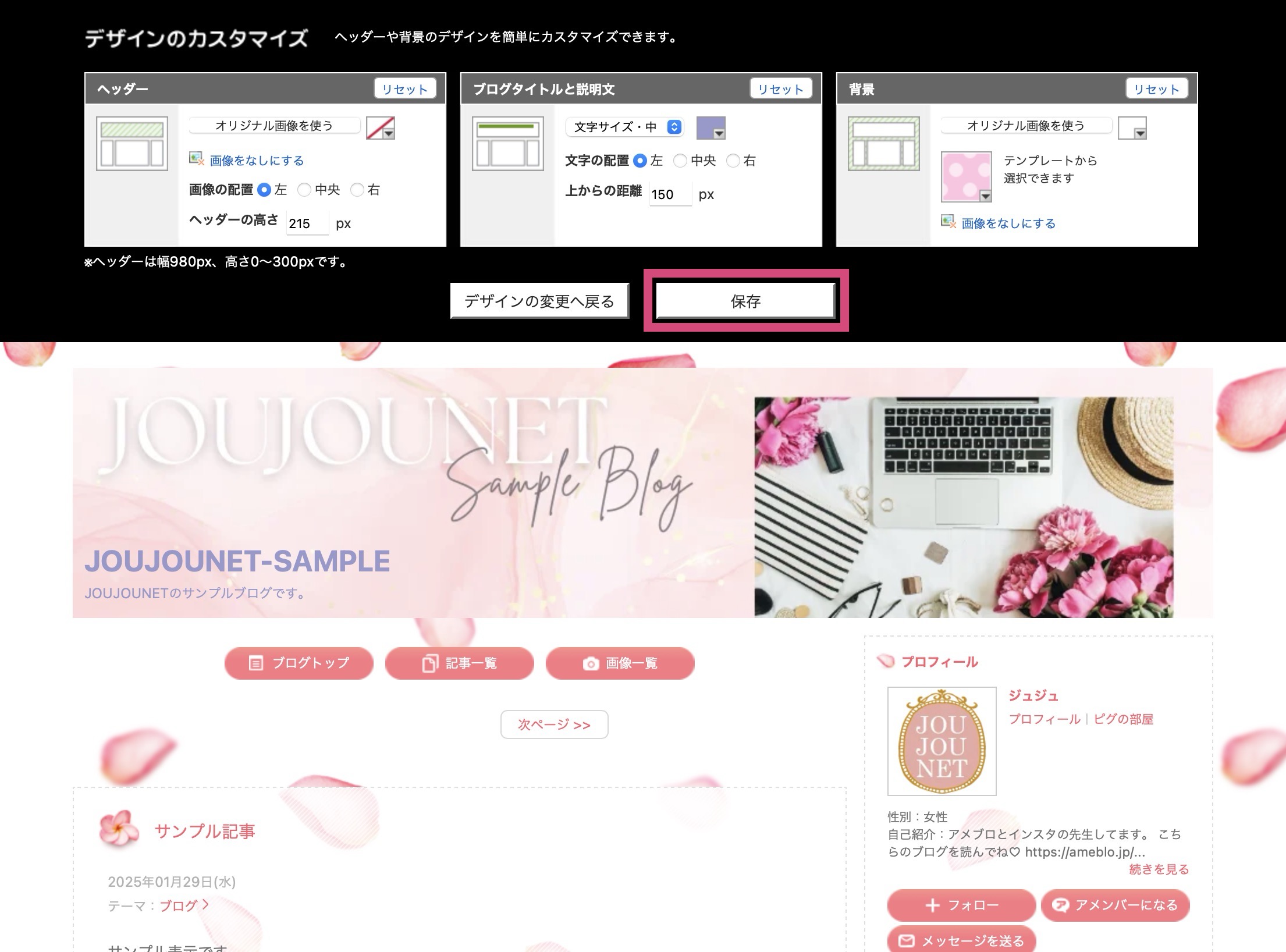
5.保存をしてデザインを反映しよう
あくまで下に表示されているのはプレビュー画面なので、
設定が終わったら【保存】ボタンをクリックして、デザインを反映させましょう!


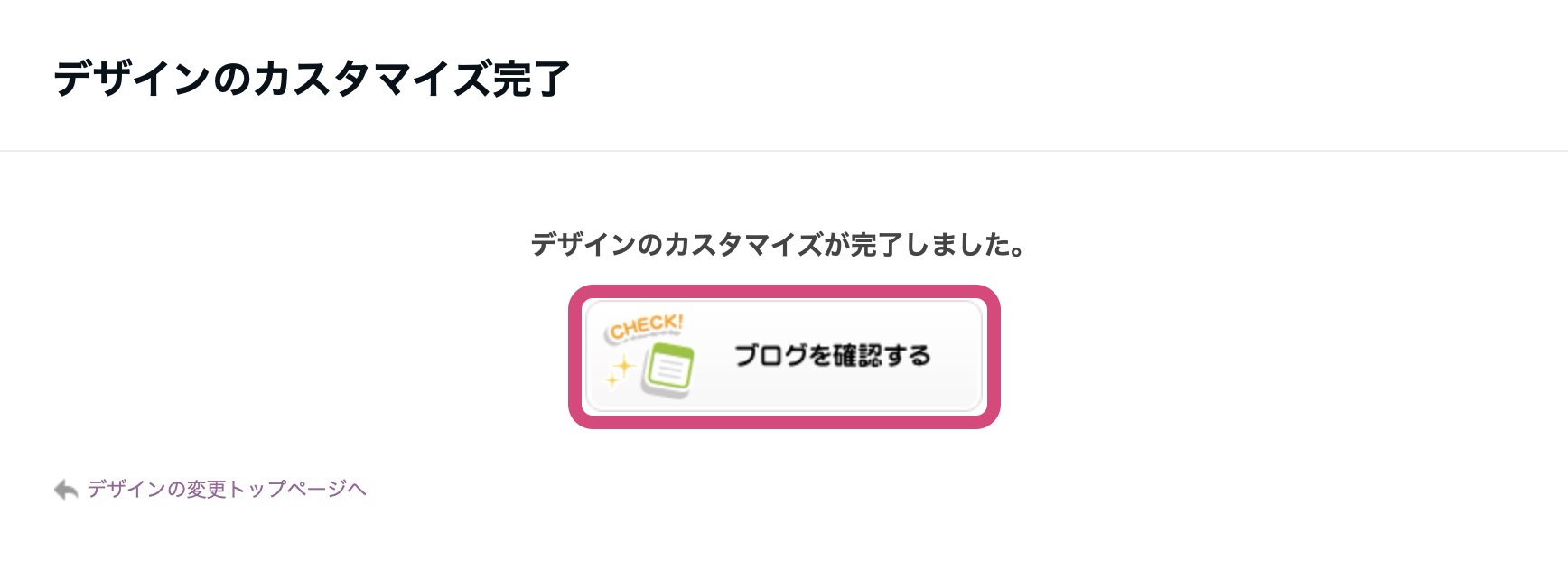
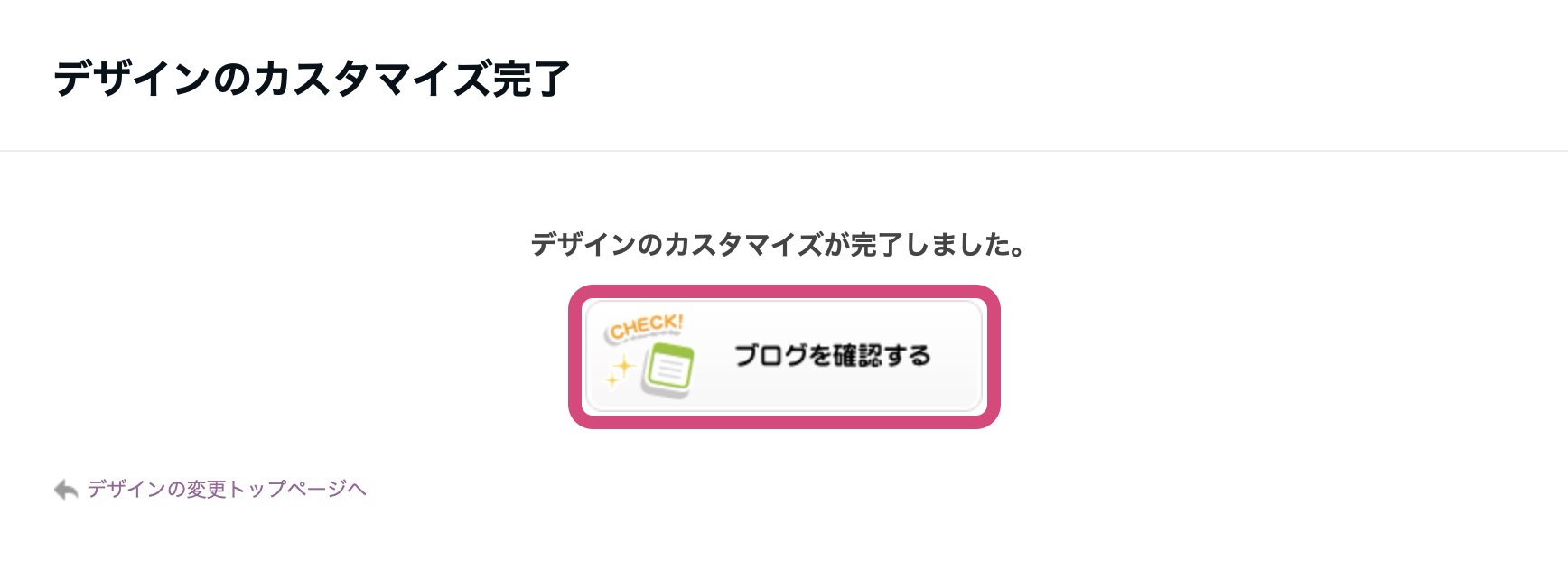
保存が完了するとこちらの画面になりますので、[ブログを確認する]をクリックで設定したヘッダー画像を確認することができます。


デザインが反映されました!





簡単ブログカスタマイズの設定はこれで完了!
ね、簡単でしょ?!
アメブロ簡単カスタマイズまとめ
いかがでしたか?
自分でCSSコードをいじらずにお好きなヘッダーを設定することができます!
この簡単カスタマイズを使えば、ヘッダーと背景を変えるだけでも
アメブロのテンプレートを使うよりもグッと”あなたらしい”アメブロの世界観が手軽に作れます♬
もちろん世界観という点ではもっとカスタマイズして
お客様を迷わせない導線作りが大切になりますが、
そこまでは時間もお金をかられない、でもカスタマイズしたい!!という方におすすめ。
もし、あなたがもっとしっかりアメブロを育てていきたいのならば
フルカスタマイズしてしっかりと作り込むことをおすすめします!!
簡単にコピペで美しいアメブロの世界観が作れるアメブロ魅せるデザインテンプレートもご用意しています。


この記事があなたのお役に立てれば嬉しいです♡