画像の保存形式、みなさんなんとなく使っていませんか?

「jpg「「jpeg」「PNG」とファイルってどれも一緒でしょー!?
斯くいう私も「じぇーぴーじー?ぴーえぬじー??」なんて読んでたし、
そもそも画像形式はどれでもいいなんてなんて思ってました!!
ですが、画像を保存する形式でも、なぜこんなに種類があるのか。
それにはちゃんとした理由があるのです。
そこでやInstagramをはじめとするデザイン作成で欠かせない
Canvaでの保存形式をもとに、どんな風に使い分けたらいいかご紹介します!
- 保存形式の違い
- Canvaでデザイン作成で最適なダウンロードの形式
Canvaでは様々なデザインが作成できるからこそ、保存形式もさまざま。
デザインの用途にあわせて、最適な形式でダウンロードをしましょう!
保存形式の種類
Canvaの保存形式は [共有]→[ダウンロード] を押して表示されるファイルの種類です。


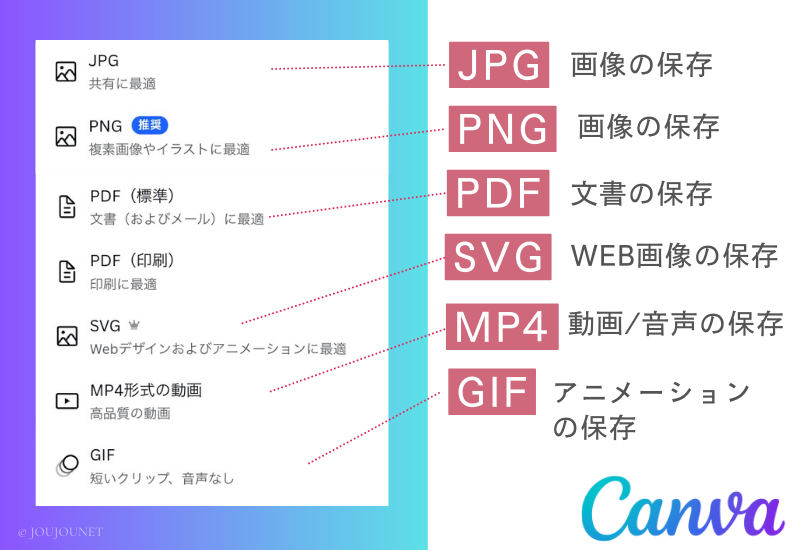
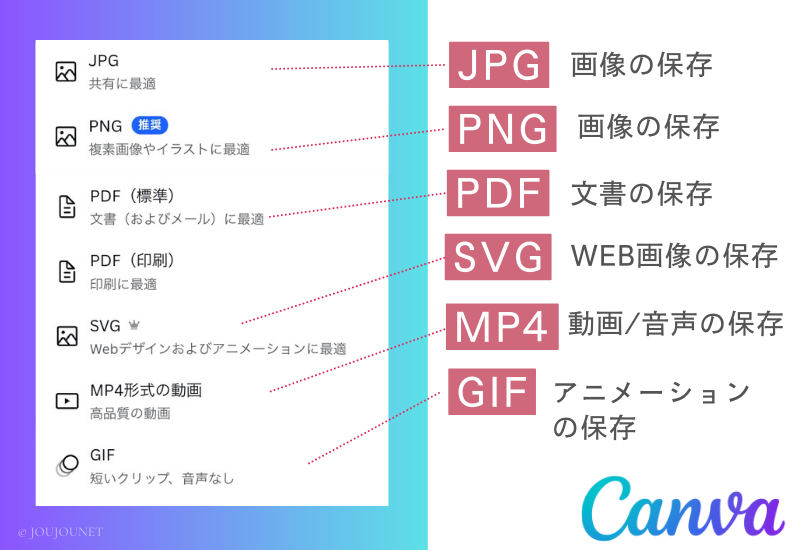
Canvaの保存形式は次の6つ。
- JPG
- PNG
- PDF(標準)/ PDF(印刷)
- SVG
- MP4形式の動画
- GIF
それぞれのファイル形式の特徴とポイントをお伝えします!
1. JPG(ジェイペグ)
JPEGとは「Joint Photographic Experts Group」の略でもっとも標準的な画像ファイル形式です。
1,677万色のフルカラーを表現することができるので、写真等の色数の多いものに適したファイル形式で画質を下げると元に戻すことができず、保存を繰り返すたびに徐々に画質が劣化するという特徴があります。
- 写真など色数の多いものに適している
- データ容量が小さい
- 1,677万色のフルカラー
- 保存を繰り返すと画質が劣化
この2つは表記されている拡張子※1の文字数が違うだけで、機能面での違いはありません。
1980年代に普及していたOSの仕様でファイルの拡張子が3文字しか指定できないという制約があり、「jpg」が利用されてきました。現在普及しているOSでは制約がなくなったため「jpeg」も使われるようになりました。
JPEG(.jpeg)とJPG(.jpg)のどちらを使用するか迷った場合は、より一般的に普及している「.jpg」を使用しましょう。
※拡張子…ファイルの保存形式を表し「.PNG」のようなファイル名の末尾についているドット以降の文字列のことを指します
この2つは表記されている拡張子※1の文字数が違うだけで、機能面での違いはありません。
1980年代に普及していたOSの仕様でファイルの拡張子が3文字しか指定できないという制約があり、「jpg」が利用されてきました。現在普及しているOSでは制約がなくなり「jpeg」も使われるようになりました。
JPEG(.jpeg)とJPG(.jpg)のどちらを使用するか迷った場合は、より一般的に普及している「.jpg」を使用しましょう。
※拡張子…ファイルの保存形式を表し「.PNG」のようなファイル名の末尾についているドット以降の文字列のことを指します。
2. PNG(ピング)
PNGとは「Portable Network Graphics」の略で主にWEBで使われるために開発された画像ファイル形式です。
256色を扱える形式8bit(PNG-8)と、フルカラー(1677万色)を扱える形式24bit(PNG-24)の2種類があり、グラデーションをつけたグラフやイラスト、色数が少ないくっきりしたアイコン画像やロゴなどにも利用できます。
さらに透過処理にも対応しているので背景が透明な画像や半透明な画像も作ることができます。
PNGは保存を繰り返しても画質は劣化しませんが、写真などの色数が多い画像はデータ容量が大きくなりがちです。
- WEB画像に適している
- データ容量が比較的大きい
- 透過処理ができる
- 保存を繰り返しても画像が劣化しない
3. PDF(標準)/ PDF(印刷)
PDFとは「Portable Document Format」の略でデータを実際に紙に印刷したときの状態を、そのまま保存することができるファイル形式です。
どんな環境のパソコンで開いても、同じように見ることができる、「電子的な紙」のようなイメージです。またCanvaでPDF形式で保存する場合、「PDF(標準)」と「PDF(印刷用)」がありCanva公式では以下のように記載されています。
- PDF(標準)…イラスト、テキスト、および解像度が96dpiのグラフィック向き
- PDF(印刷)…300dpiの解像度で印刷する場合。塗り足し、トリムマーク、カラープロファイル(RGBまたはCMYK)の選択オプション付き
Canva公式HPより参照
メールで送ったりWEB上で使用するなら「PDF(標準)」、
ポスターやチラシなどの印刷物の場合は「PDF(印刷用)」を選びましょう。
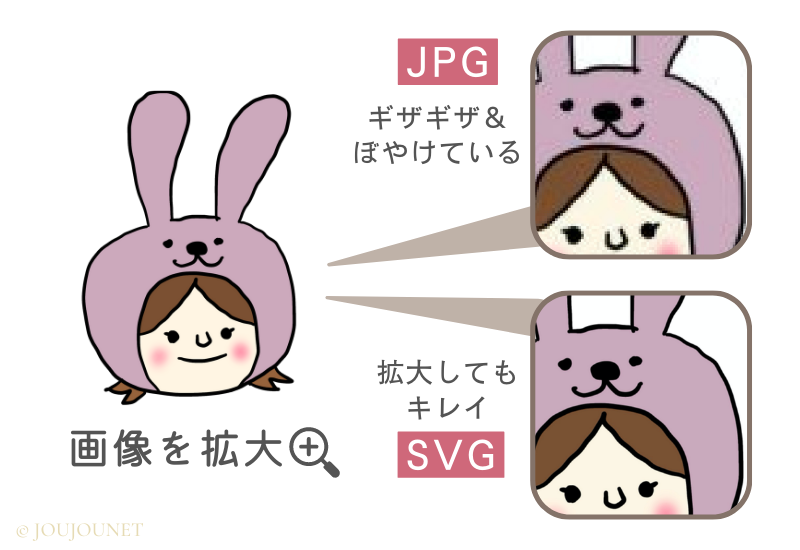
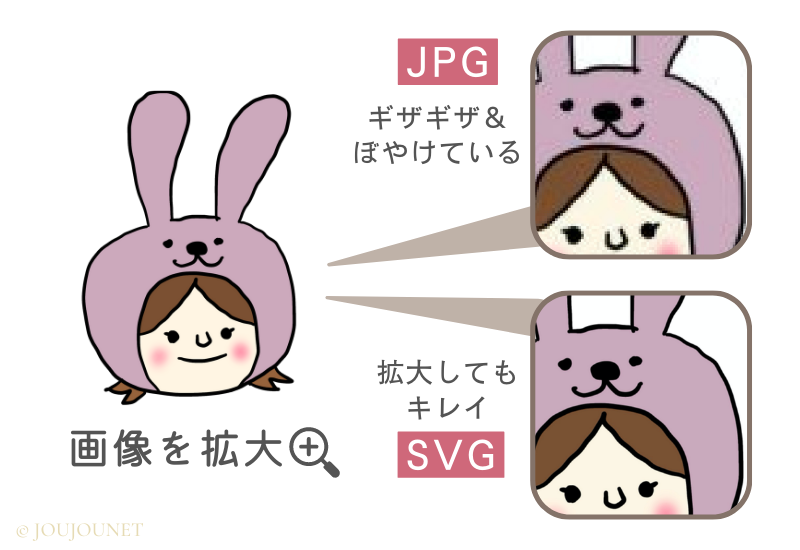
4. SVG(エスブイジー)
SVGは(スケーラブル・ベクター・グラフィックス、Scalable Vector Graphics)の略で「ベクトル形式」という画像ファイル形式です。
ベクトル形式は拡大してもギザギザしないので、デバイスの解像度や画面サイズによって画質が変わってしまうということもありません。そのため、レスポンシブデザインとも相性がよいという特徴があります。拡大・縮小を伴う編集を行っても画像の劣化がありません。
しかし、このベクトル形式は写真のように複雑な画像に不向きです。任意のサイズで画質を維持します。ウェブグラフィックに最適です。


5. MP4形式の動画(エムピーフォー)
国際標準の動画のファイル形式で、画質と圧縮率ともに高く、動画ファイルの一般的なフォーマット形式として利用されていおり、ほぼすべての動画プレーヤーに対応しています。
YouTubeのような動画共有プラットフォームのほか、Facebook、Twitter、InstagramなどのSNSに投稿するための動画のファイル形式にも向いています。
ちなみに「MP3」というファイルも名前が似ていますが、こちらはオーディオ専用のファイル形式です。
6. GIF(ジフ)
GIFとは「Graphics Interchange Format」の略で、PNGと同様にWEBで使われるために開発された画像形式です。
扱える画像は色数が最大256色で色数が限られているため、データ容量を小さくすることができるのが特徴です。
「GIFアニメ」と呼ばれるアニメーションの表現も可能で、少ないデータ容量でアニメーションを作れるので
WEB上で簡単なアニメーションを表示させることができます。
色数が制限されているので色数が多い写真やきれいなグラデーション表現には不向きです。
透過処理は可能ですが「完全な透明」「不透明」の2種類のみでPNGでは可能な半透明の処理もできません。アニメーションデザイン、アニメーション素材を使用するのに適しています。
- データ容量が小さい
- 最大256色でフルカラーからGIFにすると色数は減少する
- 半透明はできないが、透過処理ができる
- 画像が劣化しない
どうやって使い分けたらいいの?
いろいろと説明しましたが、結局のところ以下のように使いわけることがおすすめです!
- JPG…ファイルのサイズが小さく、1677万色を表現できるので写真に最適
- PNG…透過が可能で色数が多いイラストなどの画像向け
- PDF…どんな環境でも同じように見せたい文書やイラスト向け
- SVG …拡大縮小でデータが劣化しない、レスポンシブデザインのWEBグラフィック向け
- MP4…動画や音楽を使ったデザイン向け
- GIF…アニメーションデザイン、アニメーション素材を使用する場合
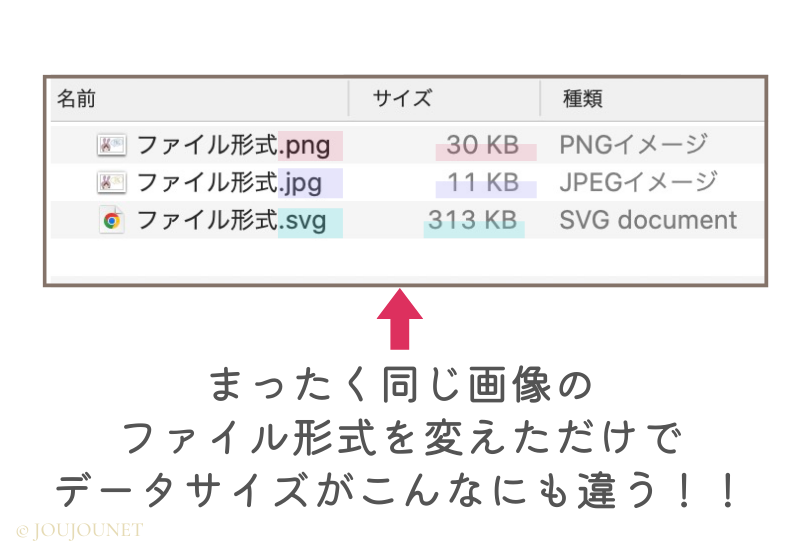
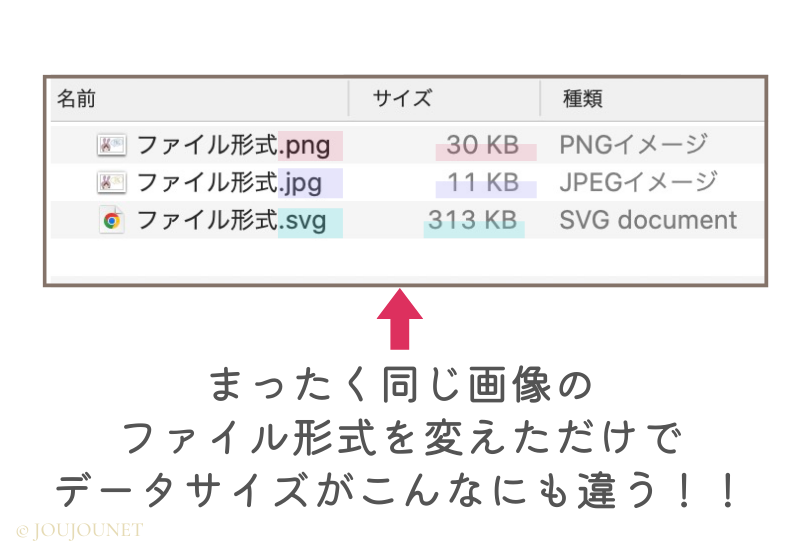
保存形式を変えるだけでも画像の見え方やファイルのサイズもこんなにも変わります。


まとめ
Canvaの保存形式を詳しく解説しました。
餅は餅屋じゃないですが、使用するのに最適なファイル形式でデザインをダウンロードすることで、
ダウンロード後の「あれ、なんか違う…」「ファイルサイズが大きすぎる!」といったことが防げます。
用途にあわせて、最適な形式でダウンロードをしましょう!


