
魅せるアメブロデザインテンプレート
デザインテンプレートでCSSに反映する流れ
目次
デザインテンプレートでCSSに反映する手順は下図のとおりです。
本ページを順番にすすめていってください。

事前準備
CSS編集用デザインに設定してから実施してください
【参照】CSS編集用デザインを設定する方法
すでにカスタマイズしている方は設定しているCSSの内容を全てコピーして
テキストファイルに貼り付けるなどをしてバックアップを取ってから実施してください!
1. テンプレートをダウンロード
対象のテンプレートをダウンロードしてください。
ファイルはご自身のパソコンに保存するなどしてお使いください。
※ダウンロードパスワードはメールにてお送りしております。

2. フリースペースにメニューバーの内容をコピーして貼り付ける
2-1. ダウンロードした「メニューバー_フリースペース◯項目.rtf」のテキストファイルを開きます
テンプレートのデフォルトは5項目です。
メニューバーを4つのリンクに設置したい場合は4項目を、
6つのリンクにする場合は6項目にテンプレートを開いてください。
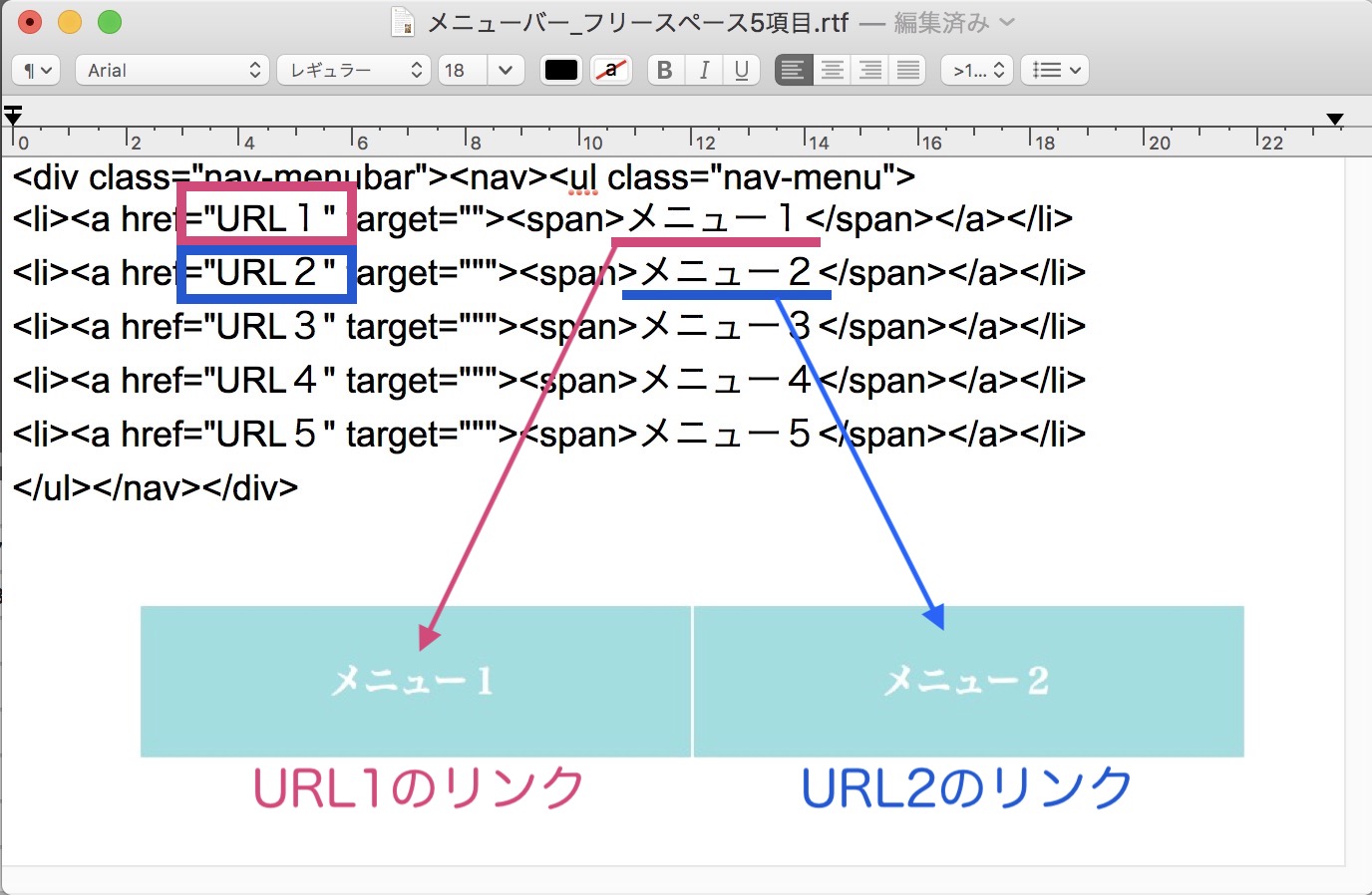
2-2. テキストファイルの内容を編集します
「メニュー1」と書かれた部分が実際に表示されます。
メニュー1のリンク先がURL1に入力したURLになります。
それぞれ、
メニュー1→メニュー1に表示する文言を変更
URL1→リンクするURLに変更してください。
※ “”は消さないでください

同様に5番目まで設定をします。
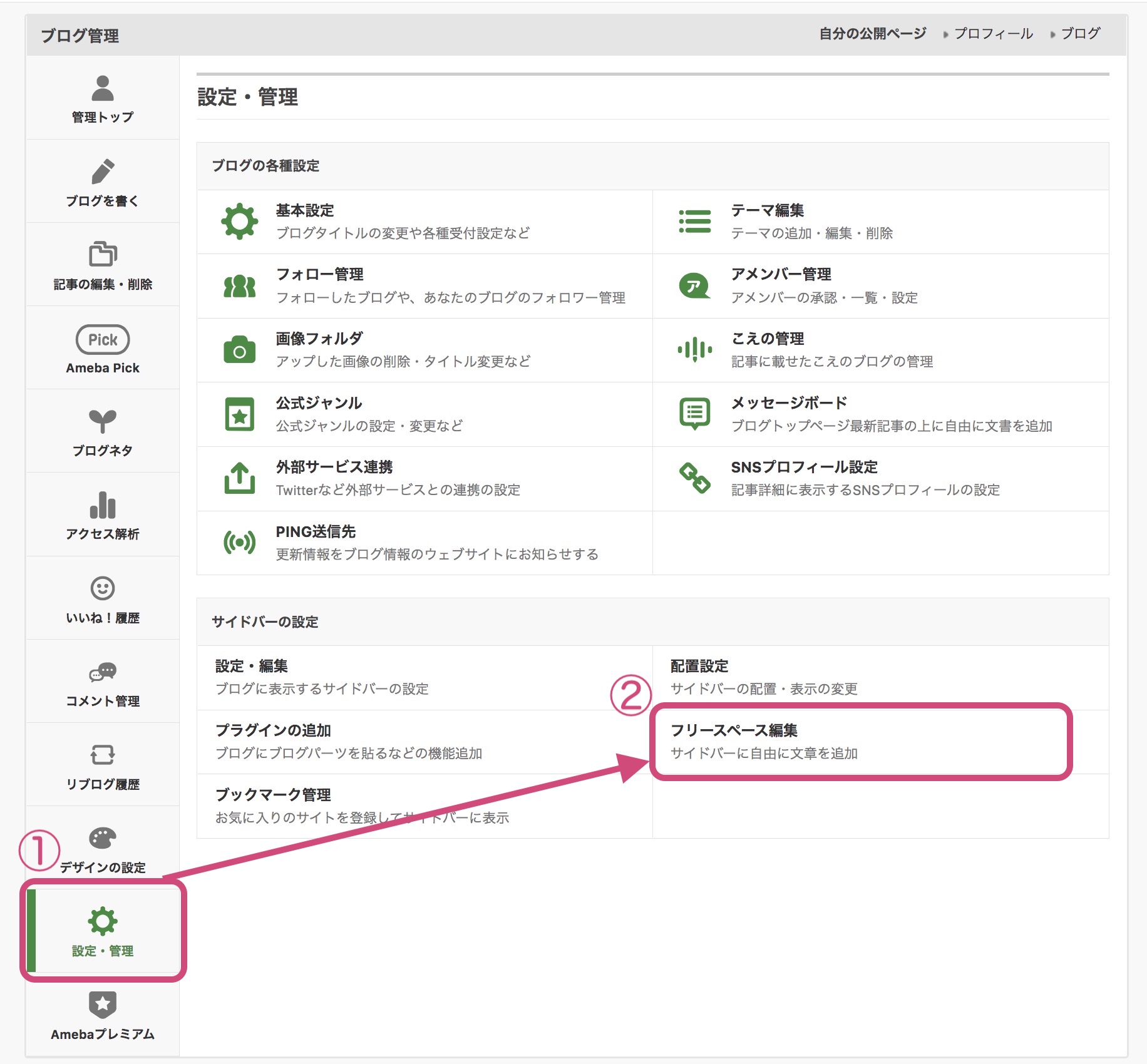
2-3. フリースペース編集画面を開き、貼り付けます
ブログ管理→【設定・管理】→【フリースペース編集】を開き、
先ほどコピーした内容をすべてコピーし貼付けし保存します。

3. CSSの編集をする
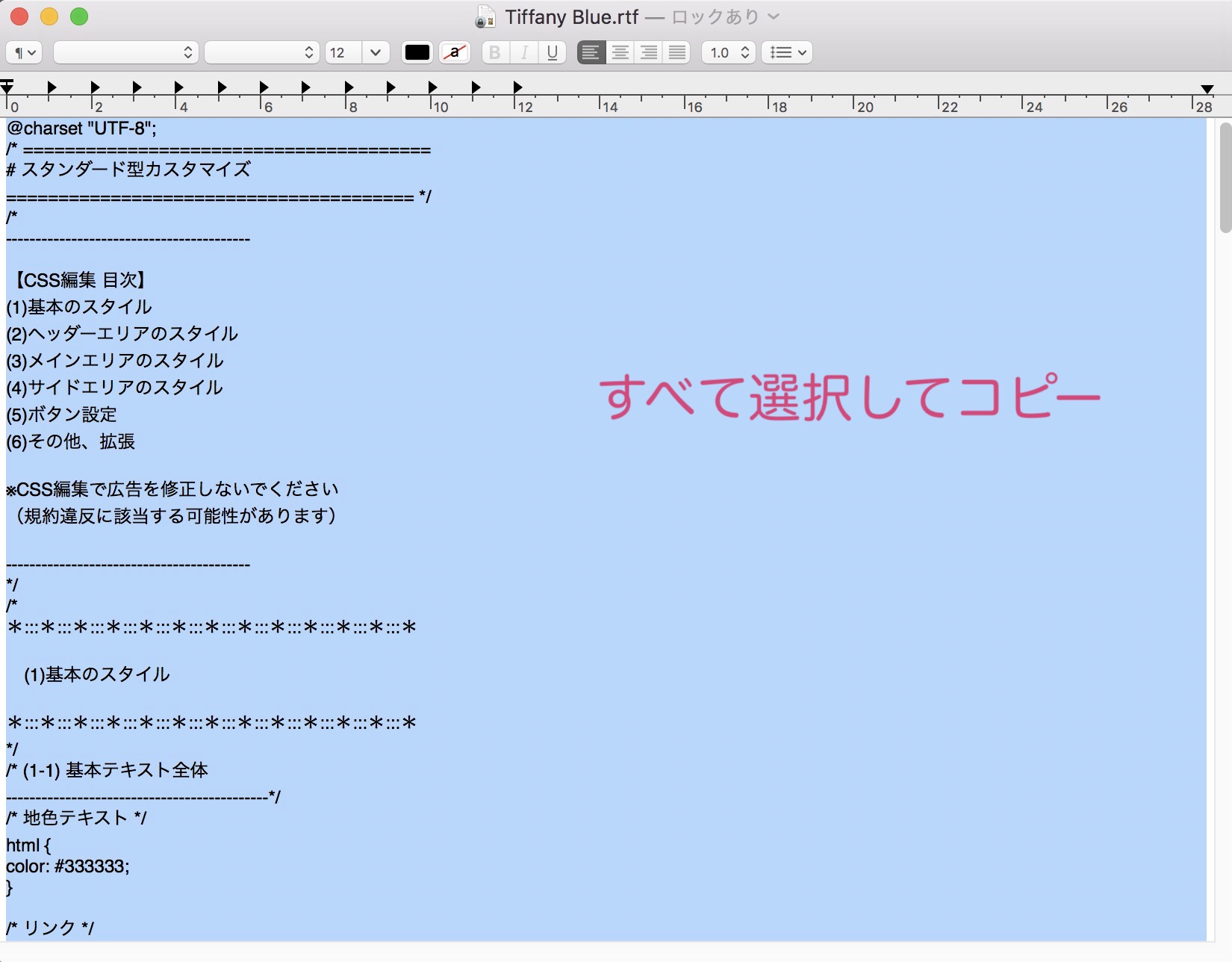
3-1. デザインテンプレートの内容を全て選択してコピーします
ダウンロードした「テンプレート名.rtf」と書かれたファイルを開き
内容を全てコピーします。

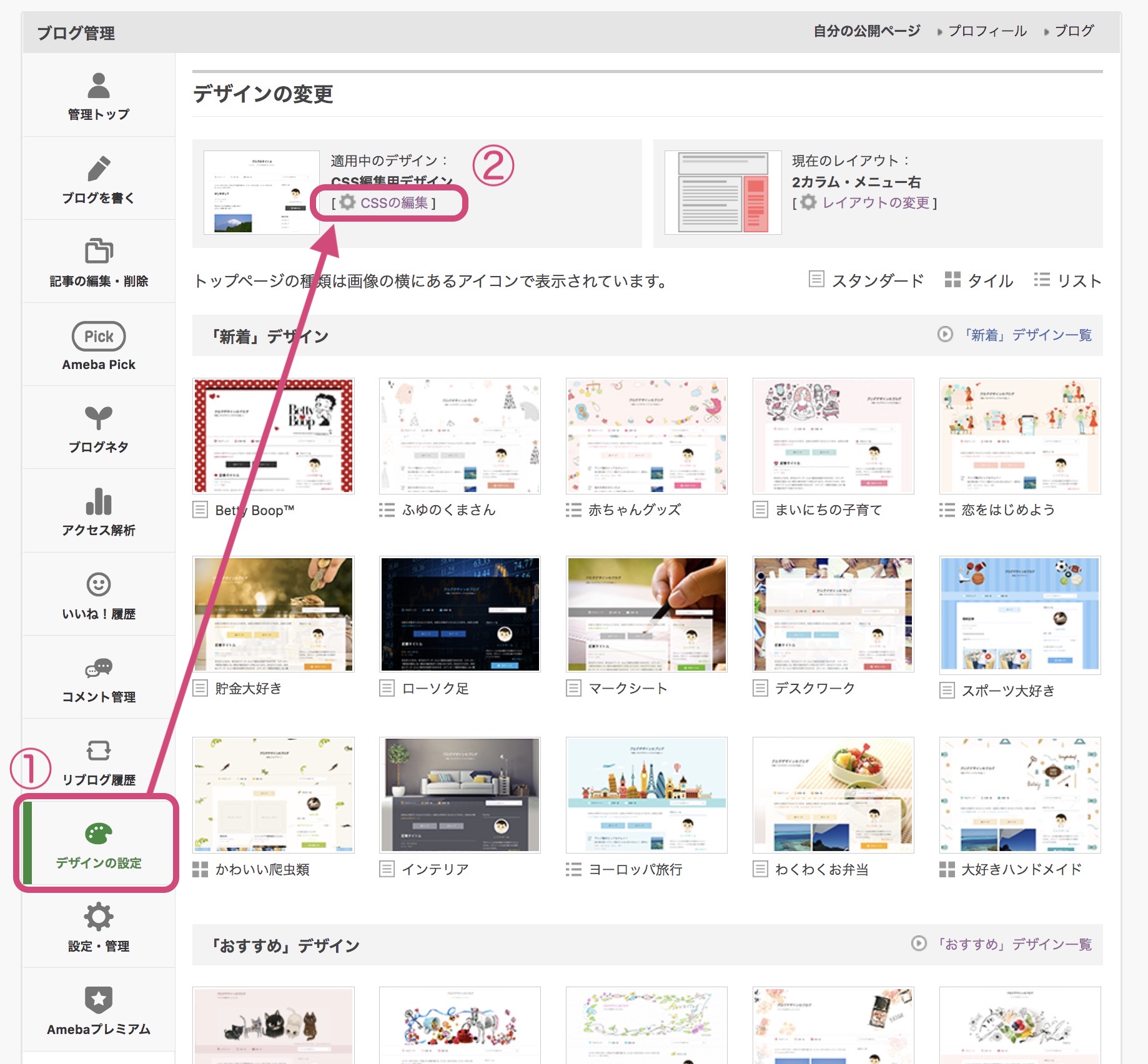
3-2. CSS編集画面を開き、コピーした内容を貼付けます
ブログ管理→【デザインの設定】→【CSSの編集】→CSS編集画面を開きます。

書かれている内容をすべて削除し、
3-1でコピーしたテキストファイルの内容を貼り付けます。

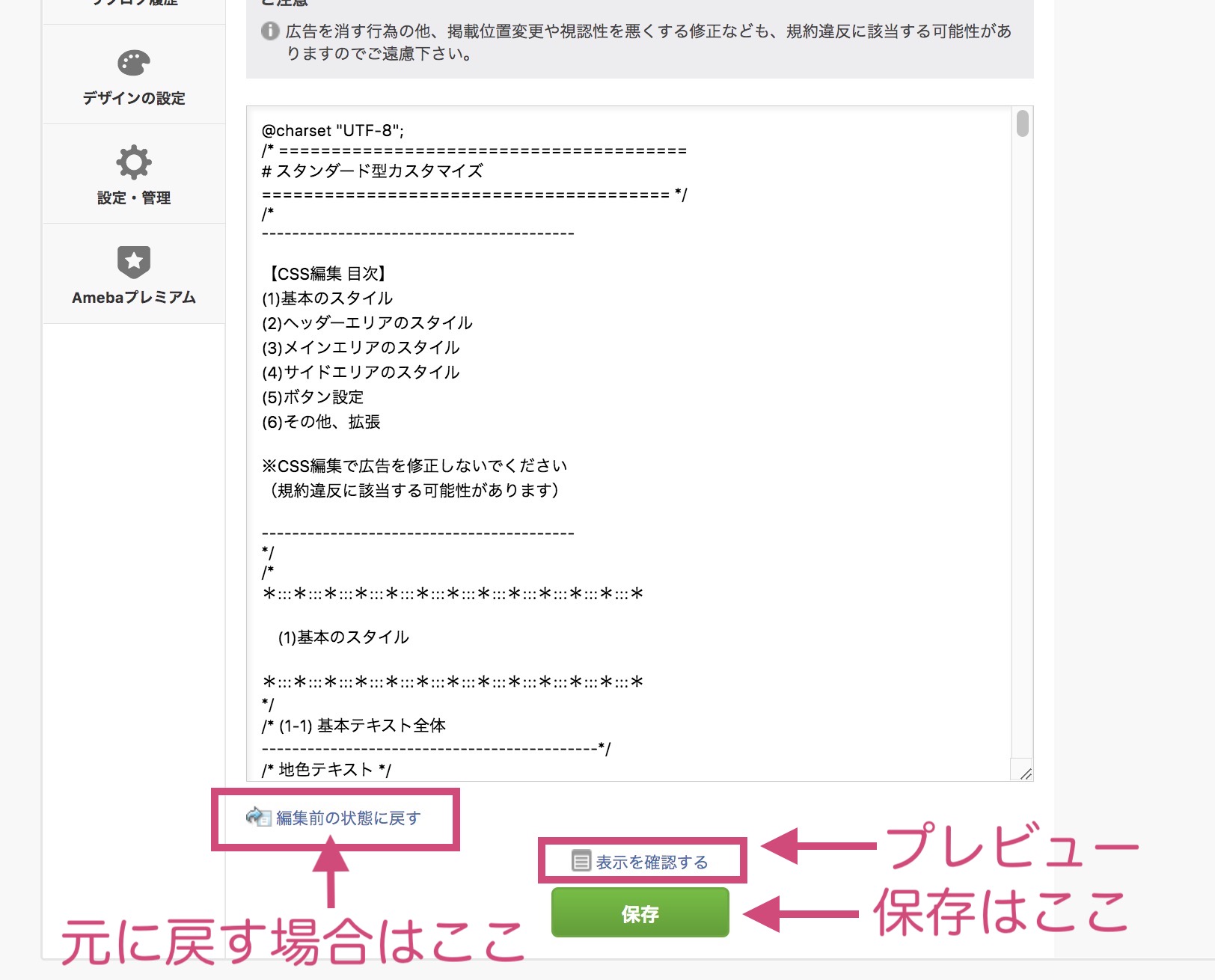
3-3. 表示を確認し、保存する
画面下部の[表示を確認する]をクリックして
見え方がおかしくないか確認してください。
問題なければ[保存]をクリックします。

もし表示がおかしい、など問題があった場合、
保存する前であれば[編集前の状態に戻す]をクリックすれば元の状態に戻ります。
CSSは1文字でも追加されたり削除されてしまうとうまく動かなくなってしまいます。
ファイルを開いたら何も更新せずにこのままの状態でお使いください。
【動画で解説】テンプレートの使用方法
テンプレートを何度も試してもうまく表示がされない、
問題があればよくある質問(FAQ)ページでご確認ください。