
魅せるアメブロデザインテンプレート
FAQ よくある質問
よくある質問をまとめました。質問をクリックしますと表示されます。
まずわからない場合はこちらのページをご確認お願いたします。
FAQ目次
1. アメブロの基礎知識
CSSとは?
通常ウェブページはHTML(エイチティーエムエル)とCSS(シーエスエス)というプログラム言語で作られています。
HTMLがページの構造を構成し、
CSSが見た目を整えるデザインを構成しています。
つまりCSSは、アメブロのデザインを自分で改造するのに使うものです。
CSS編集画面が表示されない
CSS編集画面を表示するには
CSS編集ができるデザインに設定している必要があります。
設定は
ブログ管理→デザインの設定画面→下の方の「カテゴリから探す」の中から
【カスタム可能】をクリック→カスタム可能デザインの中から
「CSS編集用デザイン」と書かれたデザインを選び設定してください
記事から画像をアップロードする方法
通常の記事を書く時と同じ方法でアップロードした画像もカスタマイズに使えます。
❶ 通常の記事作成画面で画像を記事内に配置します。
(記事を保存しなくても右側の画像アップロードに表示されればOKです)
❷ マウスで画像を選択した状態で[リンク]ボタンをクリック

❸ 画像URLが表示されます。

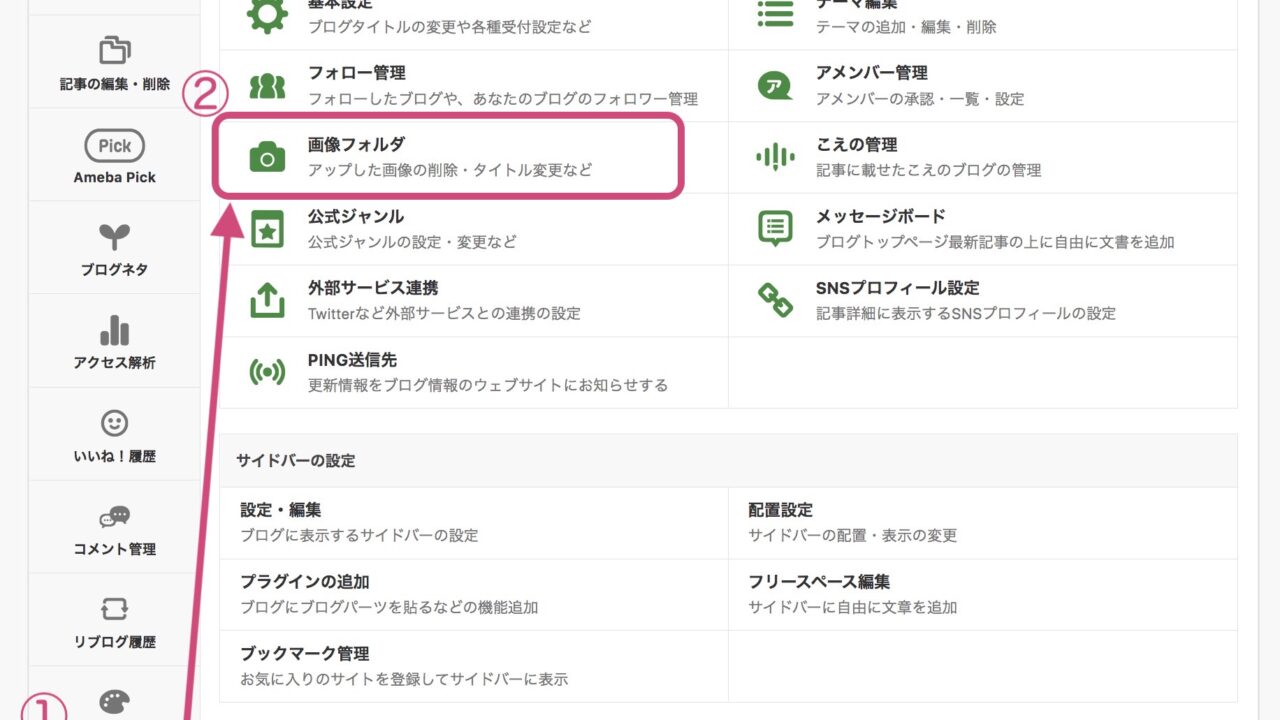
【画像のURLを画像フォルダで確認する方法】
ブログ管理→[設定・管理]→[画像フォルダ]

画像を選択した状態で、右クリック→「画像アドレスをコピー」で画像のURLがコピーできます。
アコーディオンのタイトル

2. ヘッダーについて
ヘッダーの画像を変更したい
画像をアップロードして、画像のURLを
CSS編集画面の以下の箇所に貼り付けてください。
(2-1) ヘッダー背景
.skin-bgHeader a {
background-image: url(画像URL);
URLを変更する画像URLに変更してください。
ヘッダーの画像を自分でつくる場合のサイズは?
横 1120px 、 縦 400〜600pxがおすすめのサイズです。
なお、テンプレートは全てタテ400pxの大きさにあわせていますので
タテのサイズが大きくなるとメニューバーの位置がずれる可能性があります。
ズレてしまった場合は
『メニューバーの表示がズレた』の章をご覧ください。
ブログタイトルと説明文の位置を調整したい
※Emeraldのテンプレートを使用して説明しています
テンプレートの初期値ではこのような設定になっています。
ブログタイトルとブログ説明までの距離20px
上から 150px
右から 200px
に設定されています(青字)
この部分を自分の好きな位置に移動させてください。
padding-top は上からの距離
padding-left は左からの距離
padding-right は右からの距離
padding-bottom は下からの距離
設定する箇所は下記の青字部分です。
/* (2-2) ヘッダータイトル、説明文
——————————————–*/
/* ブログタイトルエリア、ヘッダー画像の下にテキストを隠す */
.skin-blogTitle {
z-index: -1;
}
/* ブログタイトル */
.skin-blogMainTitle {
color: #C2A748; /* 文字の色(ゴールド) */
margin-bottom: 20px; /* ブログ説明までの距離 */
font-size: 27px; /* 文字サイズを指定 */
}
/* ブログ説明文 */
.skin-blogSubTitle {
color: #C2A748; /* 文字の色(ゴールド) */
font-size: 16px; /* 文字サイズを指定 */
}
/* ヘッダータイトル */
.skin-headerTitle {
text-align: right; /* タイトルを右に設置 */
padding-top: 150px; /* 上からの距離 */
padding-right: 200px; /* 右からの距離 */
padding-bottom: 80px;
font-family: “ヒラギノ明朝 ProN”,”Hiragino Mincho ProN”; /*フォントを明朝に*/
}
ブログタイトルと説明文の表示を消す
CSS編集画面の一番最後に以下を追記して保存をしてください。
/* ヘッダータイトル・説明の表示を消す */
.skin-headerTitle {
display:none;
}

3. 背景について
背景色を変更したい
以下のCSSを
ヘッダーの画像を自分でつくる場合のサイズは?
横 1120px 、 縦 400〜600pxがおすすめのサイズです。
なお、テンプレートは全てタテ400pxの大きさにあわせていますので
タテのサイズが大きくなるとメニューバーの位置がずれる可能性があります。
ズレてしまった場合は
『メニューバーの表示がズレた』をご確認ください。
ブログタイトルと説明文の位置を調整したい
※Emeraldのテンプレートを使用して説明しています
テンプレートの初期値ではこのような設定になっています。
ブログタイトルとブログ説明までの距離20px
上から 150px
右から 200px
に設定されています(青字)
この部分を自分の好きな位置に移動させてください。
padding-top は上からの距離
padding-left は左からの距離
padding-right は右からの距離
padding-bottom は下からの距離
/* (2-2) ヘッダータイトル、説明文
——————————————–*/
/* ブログタイトルエリア、ヘッダー画像の下にテキストを隠す */
.skin-blogTitle {
z-index: -1;
}
/* ブログタイトル */
.skin-blogMainTitle {
color: #C2A748; /* 文字の色(ゴールド) */
margin-bottom: 20px; /* ブログ説明までの距離 */
font-size: 27px; /* 文字サイズを指定 */
}
/* ブログ説明文 */
.skin-blogSubTitle {
color: #C2A748; /* 文字の色(ゴールド) */
font-size: 16px; /* 文字サイズを指定 */
}
/* ヘッダータイトル */
.skin-headerTitle {
text-align: right; /* タイトルを右に設置 */
padding-top: 150px; /* 上からの距離 */
padding-right: 200px; /* 右からの距離 */
padding-bottom: 80px;
font-family: “ヒラギノ明朝 ProN”,”Hiragino Mincho ProN”; /*フォントを明朝に*/
}
ブログタイトルと説明文の表示を消す
CSS編集画面の一番最後に以下を追記して保存をしてください。
/* ヘッダータイトル・説明の表示を消す */
.skin-headerTitle {
display:none;
}
4. メニューバーに関すること
メニューバーが表示されません
サイドバーの配置設定でフリースペースが
「使用する機能」になっていない可能性があります。
ブログ管理→[配置設定]でフリースペースを使用する機能に
ドラッグ&ドロップで追加して保存してください。
メニューバーの項目数を変更したい
メニューバーの項目数(リンクの数)を変更するには
下記の動画でご確認ください。
メニューバー の色を変更したい
CSS編集画面の以下の箇所を探し、
青字の部分をお好きなカラーコードに変更してください。
カラーコードはこちら
https://www.colordic.org/
(6-4) メニューバー
/* メニューバー詳細デザイン */
.nav-menu li a {
width: 220px ; /* メニューバー1つの横幅 */
line-height: 60px; /* メニューバーの高さ */
margin:0.5px; /*メニューの隙間*/
border:1px solid #ffffff;/*線の太さ 種類 色を指定[1px 直線 ]*/
background: #8EDFE1; /* メニューバーの背景色 */
color: #ffffff ; /* 文字の色 [白]*/
font-family: “ヒラギノ明朝 ProN”,”Hiragino Mincho ProN”; /*フォントを明朝に*/
}
.skin-bgHeader {
padding-bottom: 65px; /* メニューバーの表示場所確保 */
}
.nav-menubar {
top: -180px; /* メニューバーの上下位置調整 */
}
/* メニューバーのデザイン(マウスオーバー時) */
.nav-menu li a:hover{ /*カーソルが乗った時という意味*/
color:#ffffff; /*文字色(白)*/
font-weight:bold; /*太字 */
text-decoration:underline;/*下線(あり)*/
background-color:#ff69b4; /*背景色(薄いピンク)*/
}
メニューバーの表示がずれた
メニューバーの表示がずれる原因は
フリースペースで編集したときに改行が入っていることが原因です。
フリースペースのメニューバー設定箇所の改行を削除してください。
(バナーなど設置している場合、バナーなどの改行は不要です)
メニューバーを画像にしたい
メニューバーの画像(横1120px・縦 60px)の画像を用意してください。
CSSを開き、『(6-4) メニューバー』以下の下記の箇所に
画像URLを追加してください。
/* メニューバー詳細デザイン */
.nav-menu li a {
display: block;
text-decoration: none;
}
.nav-menu {
width: 1120px; /* メニューバーの横幅 */
font-weight:bold; /*太字 */
}
.nav-menu li a {
width: 223px ; /* メニューバー1つの横幅 */
line-height: 60px; /* メニューバーの高さ */
background-imageurl(追加する画像のURL);
margin:0; /*メニューの隙間*/
border:1px solid #C2A748;/*線の太さ 種類 色を指定[1px 直線 ]*/
color: #C2A748 ; /* 文字の色 */
font-size: 17px;
font-family: “ヒラギノ明朝 ProN”,”Hiragino Mincho ProN”; /*フォントを明朝に*/
}
.skin-bgHeader {
margin-top: 70px; /* メニューバーの表示場所確保 */
}
.nav-menubar {
top: -575px; /* メニューバーの上下位置調整(マイナスを大きくすると上へ移動) */
}
/* メニューバーのデザイン(マウスオーバー時) */
.nav-menu li a:hover{ /*カーソルが乗った時という意味
color:#ffffff; /*文字色(白)*/
background: no-repeat scroll center top;
background-image: url(https://stat.ameba.jp/user_images/20220817/15/joujounet-01/4e/6a/p/o0185005415161910811.png);
font-weight:bold; /*太字 */
}
セミコロン;は消さないでください!
表示される文字を変更したい
ブログ管理→[設定・管理]→[フリースペース編集]を開きます。
<span>メニュー1</span>のように<span>で囲まれた
青字部分がメニューバーで実際に表示されます。
ここの文言を変更してください。
リンクのURLを変更したい
ブログ管理→[設定・管理]→[フリースペース編集]を開きます。
<a href=”URL” target=””>メニュー1</span></a>の
青字部分がメニューバーのリンクとなっています。
青字部分のURLを変更してください。
※ ダブルクォーテーション(””)は消さないでください!
5. 記事エリアについて
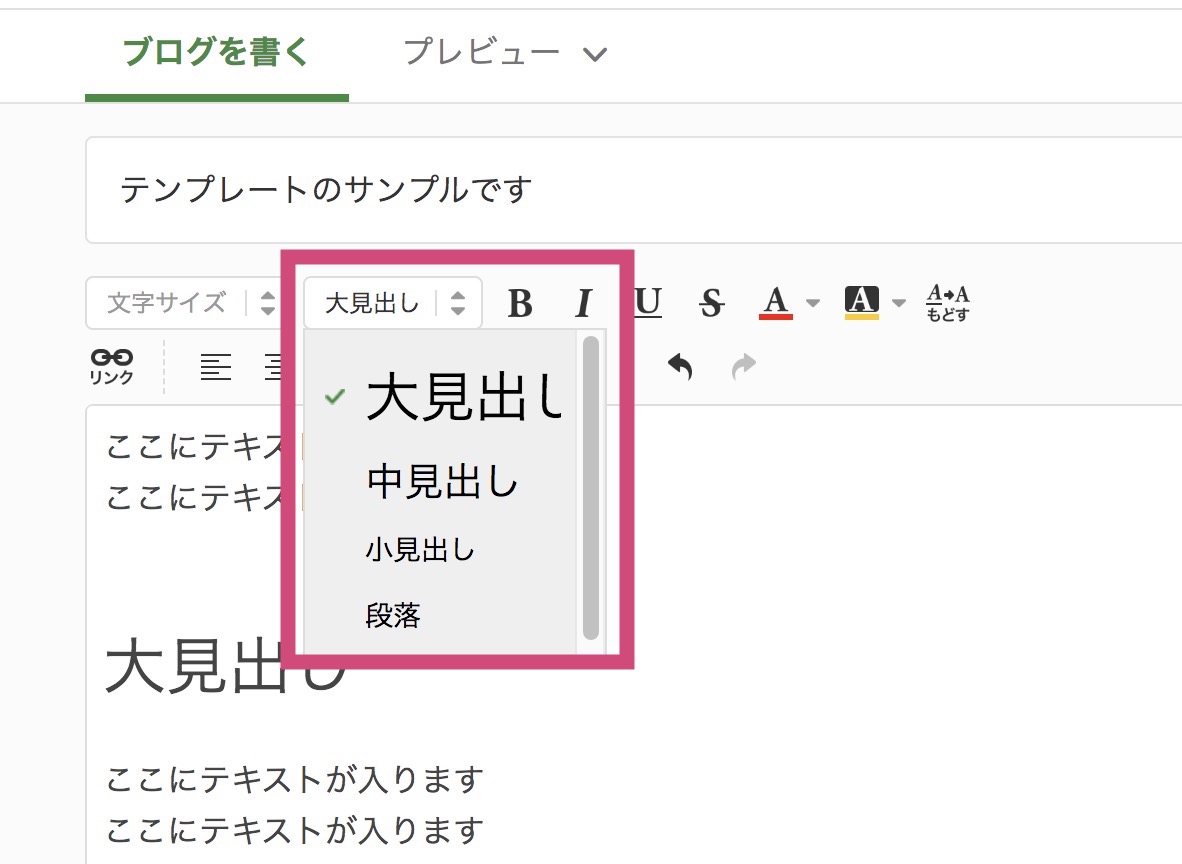
見出しを増やしたい
記事編集画面の上部にある「見出し」のところで設定します。

見出しデザインが反映されていないようですが…
プレビュー画面で見ると見出しが表示されます。
また、スマホやアプリで見る場合には見出しの設定は非表示になります。

記事タイトルのデザインを変更したい
CSS編集画面を開き以下の箇所を探し、
下記のように変更してください。
(3-2) メインタイトルの中から
.skin-entryTitle {
背景を変更する場合
background-color:#任意のカラー;
を追記(セミコロン;を必ず入れてください)
文字の色を変更する場合
color:#任意のカラー;
を追記(セミコロン;を必ず入れてください)
6. メッセージボードについて
メッセージボードの中身を編集したい
ブログ管理→[設定・管理]→[メッセージボー

メッセージボードのデザインを変更したい
CSS編集画面を開き、以下の箇所から変更ができます。
/* (6-2) メッセージ
——————————————–*/
/* メッセージ 背景 レイアウト */
.skin-message {
border:4px double #cbb994; ←枠線の種類を指定
background-color:#FFFBFF; ←背景色を指定
padding:20px;
color:#806C57; ←文字の色を指定
font-size:15px;
}
テンプレートによってCSSの表記の仕方は変わります。
7. サイドエリアについて
CSS編集画面を開き以下の箇所を探し、変更してください
.skin-widgetTitle {
背景を変更する場合:
background-color:#任意のカラー;
を追記(セミコロン;を必ず入れてください)
文字の色を変更する場合:
color:#任意のカラー;
を追記(セミコロン;を必ず入れてください)
8. ボタン関係
※CSS編集に手を加えていないまっさらな状態で使用して説明しています
グレーで味気ないのに大きいボタン
似合うように、色や線を変えましょう。
CSS内の下記の部分の線や色を書き変えてください。
/* (5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン
——————————————–*/
/* 前後ページ送りボタン */
.skin-btnPaging {
border-color: #cccccc; /* ボタン枠の色 */
background-color: #dedede; /* ボタンの背景色 */
color: #333333; /* フォントの色 */
}
/* 前後ページ送りボタン(マウスオーバー、訪問済み) */
.skin-btnPaging:hover, .skin-btnPaging:visited {
color: #333333; /* フォントの色 */
}
9. その他
解説詳細
▶︎ 画像をアップロードしてURLを確認する方法
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
テンプレートを何度も試してもうまく表示がされない、
問題があればこちらのページよりお問い合わせください。